前回「Microsoft Edge」「Google Chrome」「Firefox」「Vivaldi」の4種類のブラウザで、ウェブページの動画をピクチャインピクチャで再生する方法を「PCのブラウザでピクチャインピクチャを使用する方法」でご紹介しましたが、ピクチャインピクチャのインターフェースもブラウザ毎に違います、例えば「再生/一時停止」を切り替えるボタンは4種類すべてのブラウザのピクチャインピクチャで搭載されているのですが、ブラウザによってはシークバーや音量調整のバーも搭載されていたりするので、マウスでピクチャインピクチャを操作したい方にはインターフェースが豊富なブラウザの方が有り難いですよね、そこで今回は前回ご紹介した4種類のブラウザ毎のピクチャインピクチャのインターフェースを確認してみましょう、どのブラウザもピクチャインピクチャのウィンドウにマウスのカーソルを合わせるとインターフェースが表示され、マウスのカーソルを離すとインターフェースは非表示になります、ちなみに私的なピクチャインピクチャを使用するのにオススメのブラウザは、インターフェースが一番充実している「Firefox」ですね。
Microsoft Edge

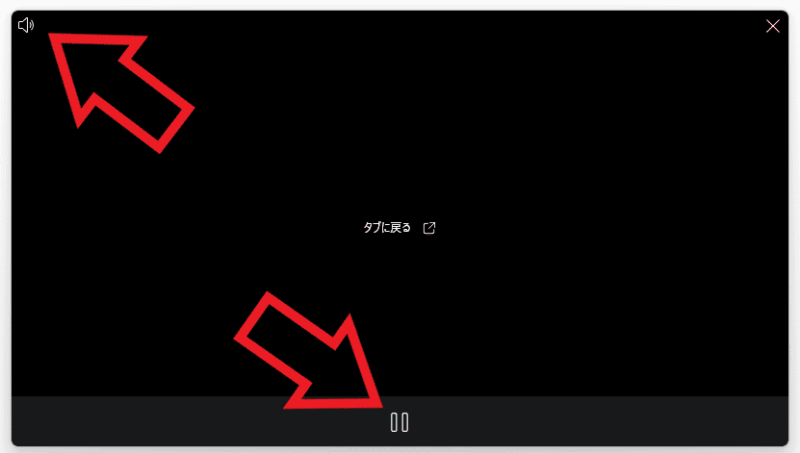
まずは Windows に標準で搭載されているブラウザ、Microsoft Edge のピクチャインピクチャのインターフェースを確認してみましょう、上の画像をご覧頂くと分かりますがとてもシンプルな構成です、左上のスピーカーのマークをクリックすると「ミュート」の切り替えを行うことが出来るのですが、音量の調整などは行えません、下部のボタンでは「再生/一時停止」の切り替えが行なえます。
Google Chrome

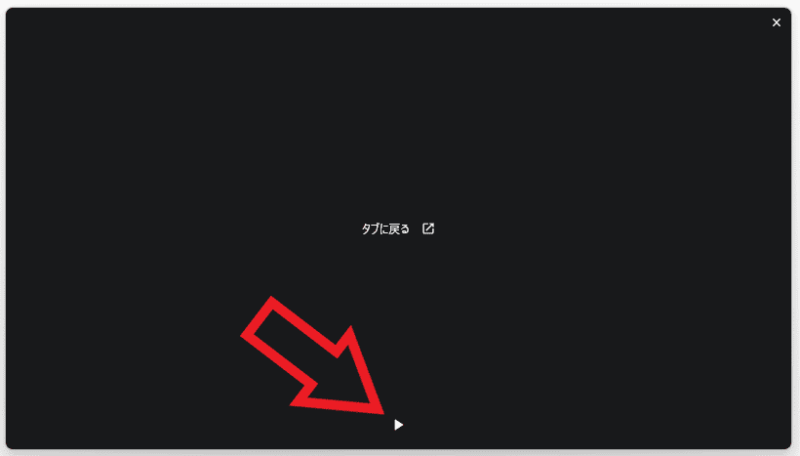
次は Google Chrome のピクチャインピクチャのインターフェースを確認してみましょう、今回ご紹介する4種類のブラウザの中では間違いなく一番シンプルなインターフェースですね、下部に「再生/一時停止」の切り替えを行うボタンがあるだけです。
Vivaldi

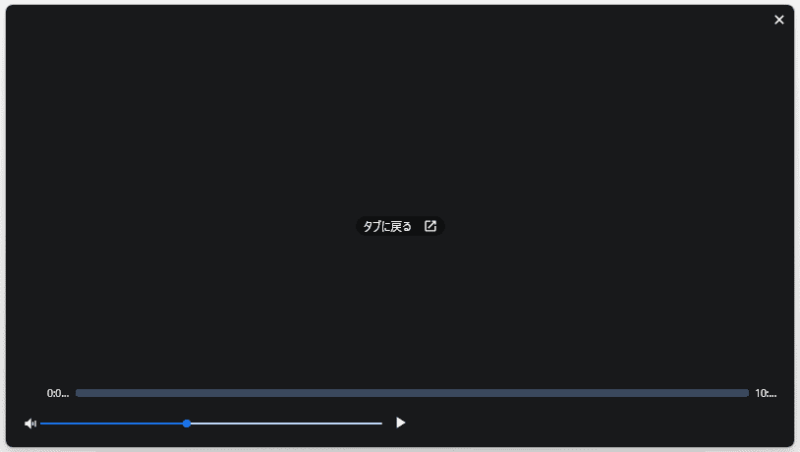
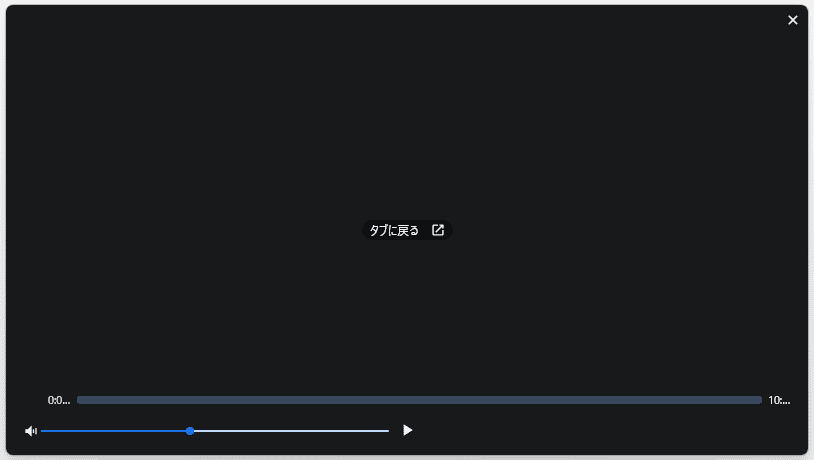
次は Vivaldi のピクチャインピクチャのインターフェースですが、先程の2種類のブラウザに比べるとかなり充実していますよね、まずは先程の2種類のブラウザにも搭載されていた「再生/一時停止」の切り替えボタンが下部に、そしてその左側には音量調整を行うことが出来るバーも搭載されています、また音量調整のバーの左側に表示されているスピーカーマークをクリックすると「ミュート」の切り替えも可能です、そして一番嬉しいのはシークバーが搭載されていることでしょうか、動画や音声の再生位置をピクチャインピクチャのウィンドウから簡単に変更できるのは助かりますよね。
Firefox

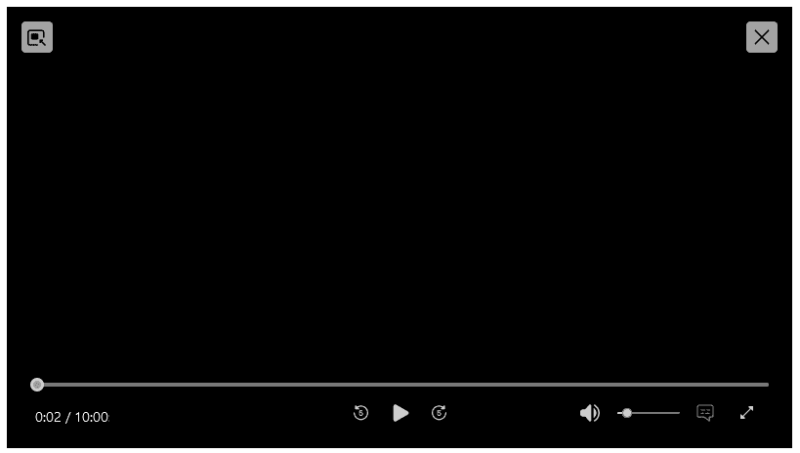
最後は Firefox のピクチャインピクチャのインターフェースを確認してみましょう、上の画像の通り4種類のブラウザの中でも一番インターフェースが充実しているのが Firefox です、今までご紹介した「再生/一時停止」「ミュート」「音量調整のバー」「シークバー」以外にも、「全画面表示」を切り替えるボタンや「巻き戻し」に「早送り」のボタンまで搭載されています。
※追記※ タブを切り替えると自動でピクチャインピクチャを表示してくれる機能が Firefox に追加されました、詳しくは「Firefox に自動でピクチャーインピクチャーを開く機能が追加」を御覧ください。





コメント