前回ご紹介した「Tree Style Tab – ツリー型タブ」を使用すると縦型のタブバーにはなりますがタブグループの代用にすることが可能です、親タブと小タブといった形でツリーにまとめるとツリー毎に閉じたり開いたりする事が出来ます、「Tree Style Tab – ツリー型タブ」については「Firefoxで縦のタブバーを利用する方法」でご紹介しています、タブグループを使うと複数のタブをグループ化する事で選択したタブをまとめる事が出来ます、「Google Chromeのタブグループ使用方法」「Microsoft Edgeのタブグループ使用方法」「おすすめブラウザVivaldiのタブスタック」でそれぞれのブラウザ毎のタブグループのご使用方法もご紹介しています。

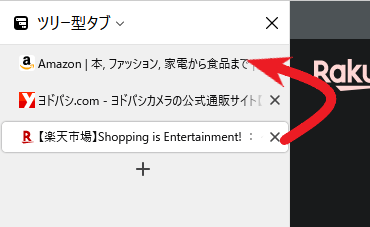
試しに通販系のツリーを一つ作ってみます、ここでは親タブをAmazonのタブにしてその他を子タブにしてツリーを作成します、まずは子タブになるタブを親タブになるタブにドラッグ&ドロップします。

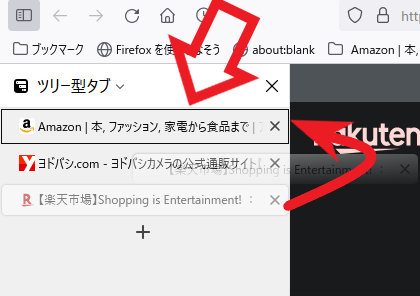
タブをマウスの左ボタンを押したままの状態で親タブの上まで持っていくと、上の画像の様に親タブが枠で囲まれます、この状態でマウスの左ボタンを離して下さい。

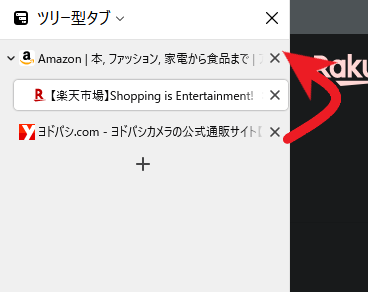
上の画像の様に親タブの下に子タブとして移動が出来たと思います、成功したら残りのタブも子タブとして移動させてください、子タブの下にタブを移動させて孫タブ?にする事も可能です。

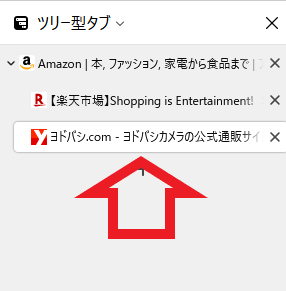
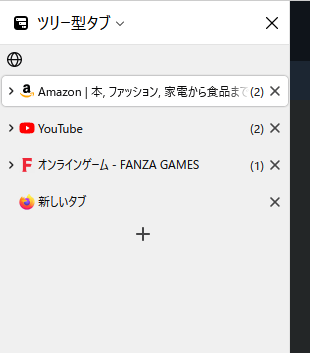
親タブの下に子タブとしてまとめたいタブをツリー化出来たら完了となります。

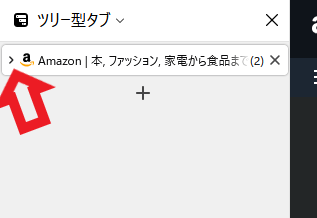
あとは親タブの隣に表示されている矢印マークをクリックしてください、こちらをクリックする事でタブツリーの開閉が出来ます。

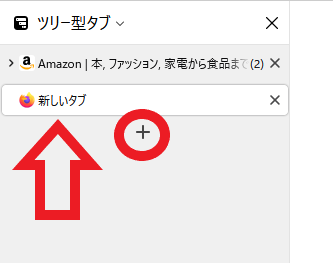
ツリーは複数作成する事が可能です、新しいツリーを作成したい場合には新しいタブを作成して子タブを追加し新たにツリーを作りましょう。

タブグループと違い名前の変更は出来ませんがタブをまとめることが出来ました、親タブの名前でツリーの内容は大体判断できると思います。

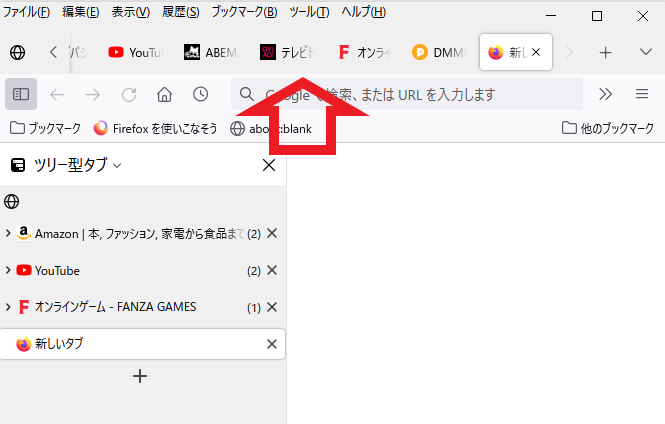
ただし「Tree Style Tab – ツリー型タブ」ではまとまっていますが、上部のタブバーはそのままなので大量のタブが開いている状態です、通常のタブバーの非表示化については「Firefoxのタブバーを非表示にする方法」でご紹介していますのでそちらを御覧ください。

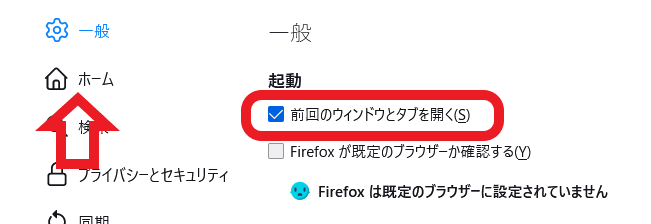
タブはブラウザを終了しますと消えてしまいます、勿論作成したタブグループも次回起動時には消えてしまいますので、次回起動時も残して置きたい場合には設定から前回の状態でブラウザが開くように設定してください、前回のウィンドウとタブを開くにチェックを付けます、「WindowsPCのブラウザを前回のページから始める」でもご紹介しています、設定の名前が「前回のセッションを復元する」から「前回のウィンドウとタブを開く」に変わっていますのでご注意下さい。



コメント