こちらではFirefoxで縦のタブバーを利用する方法のご紹介します、通常はブラウザ上部にタブが表示されるタブバーですが、縦にタブバーを表示することで大量のタブを開いても幅が狭まることもないので、タブの表記が隠れなくなるなどの魅力があります、VivaldiとMicrosoft Edgeでの縦タブバーについては、「おすすめブラウザVivaldiのタブバーの位置を変更する方法」と「Microsoft Edgeの垂直タブバーを使用する」でご紹介していますのでご覧になってみてください、残念ながらFirefoxでは設定でタブバーを縦に表示することは出来ません、そこで「Tree Style Tab – ツリー型タブ」というアドオンを追加して使用する方法をご紹介します、Firefoxには元々サイドバー機能が存在します、そのサイドバー内にツリー型のタブバー機能が追加される感じとなります、Firefoxのサイドバーについては「ブックマークをサイドバーに表示する方法Firefox編」でご紹介しています。

最初にTree Style Tab – ツリー型タブをFirefoxに追加します、アドオンマネージャーでTree Style Tabを検索してください、アドオンマネージャーはキーボードのctrl + shift + Aキー同時押しで開きます、アドオンマネージャーやChromeウェブストアの開き方は「WindowsPCのブラウザに拡張機能を追加する方法」でもご紹介しています、Tree Style Tab – ツリー型タブのページを開いたらFirefoxへ追加をクリックします。

Tree Style Tab – ツリー型タブを追加する為に必要な許可設定のウィンドウが表示されます、問題がなければ追加をクリックしてください。

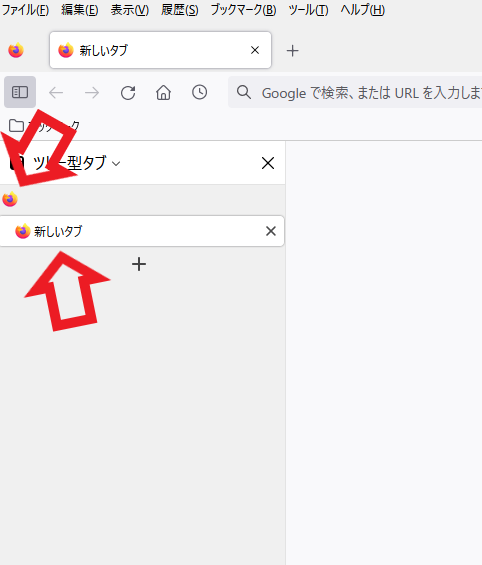
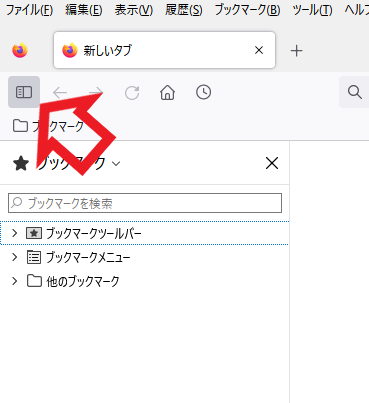
上の画像がTree Style Tab – ツリー型タブを追加したサイドバーになります、画像では2つのタブが表示されている状態ですね、上がピン留めされたタブで下がピン留めされていない通常のタブになります。

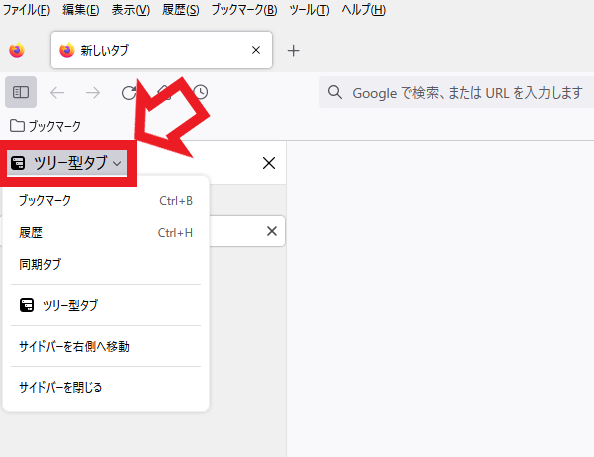
サイドバーにツリー型タブが追加された感じですので、勿論他のサイドバー機能への切り替えも行えます、画像を見て頂ければ分かりますがサイドバーのメニューにツリー型タブが増えていますね、それ以外のメニューは通常のサイドバーと一緒です、当然今までのサイドバーと同じ機能は使えますので、サイドバーを右側や左側への表示の切り替えも行えますので、タブバーも同じ操作で左右の表示切り替えが可能です、通常のサイドバー同様ブックマーク、履歴、同期タブの切り替えも行えます、タブバーに切り替えたい場合にはメニューのツリー型タブを選択してください。

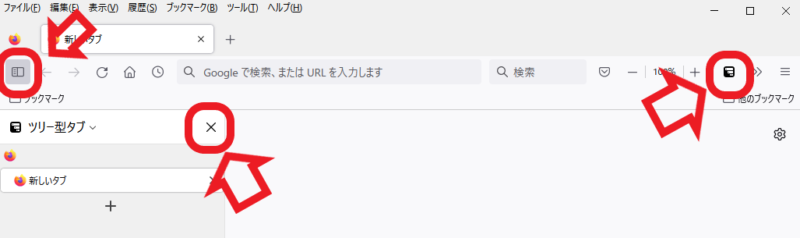
「ブックマークをサイドバーに表示する方法Firefox編」でご紹介していますが、ツールバーにサイドバーボタンを追加することで、画像のボタンでサイドバーの表示非表示の切り替えを行うことが可能です。

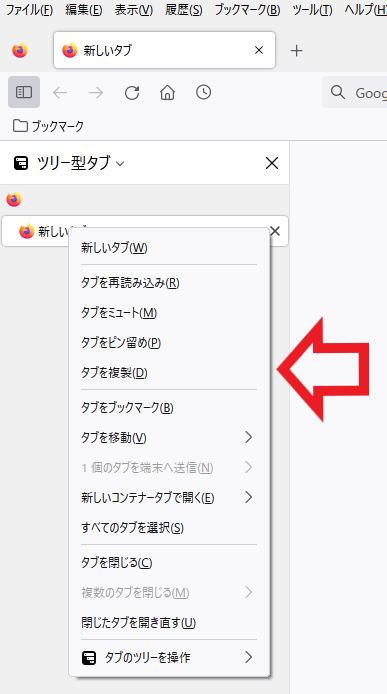
こちらがツリー型タブバーのタブを右クリックした時のメニューになります、通常のタブバーの操作が行えなかったりすると使い勝手が悪くなりますが、見た感じですと通常のタブバーと変わらない操作が行えそうですね。

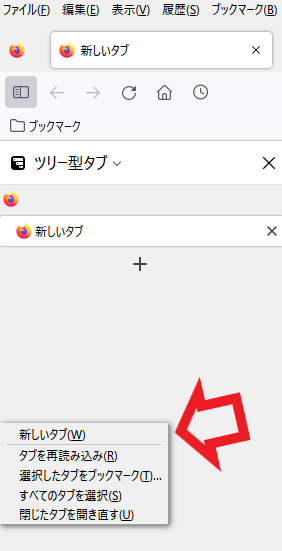
こちらはタブバーの何も無い場所を右クリックした時のメニューです、メニューバーの表示非表示やツールバーのカスタマイズ、その様なFirefoxに関するメニューは表示されていませんが、タブに関するメニューは全て表示されていますので問題なく使用できると思います、メニューバーの表示非表示やツールバーのカスタマイズについては上部の何もない場所を右クリックで設定を行えます。

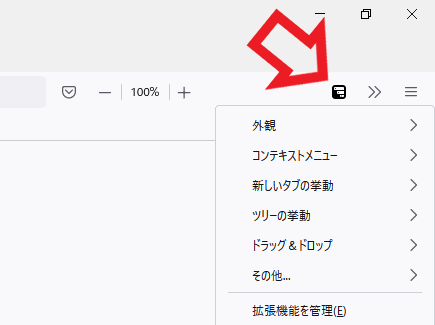
ブラウザ右上に表示されるTree Style Tab – ツリー型タブのボタン、こちらを右クリックすると画像のメニューが表示されます、初期設定で通常のタブバー同様問題なく使用できますが、こちらからツリー型タブの外観や挙動やメニューの設定なども行えます。

ツリー型タブの表示非表示はブラウザ右上のTree Style Tab – ツリー型タブボタンで切り替えが行なえます、ツールバーにサイドバーボタンを表示している方はサイドバーボタンでも切り替えが可能です、サイドバーを非表示にするだけならサイドバーの✖ボタンでも非表示にできます、キーボードならF1キーで表示非表示を切り替えられます。




コメント