こちらではFirefoxのタブバーを非表示にする方法をご紹介します、前回「Firefoxで縦のタブバーを利用する方法」で縦表示のツリー型のタブをご紹介しました、そのままでは上部のタブ場バーはそのまま表示されたままになりますのでそちらを非表示にしたいと思います。

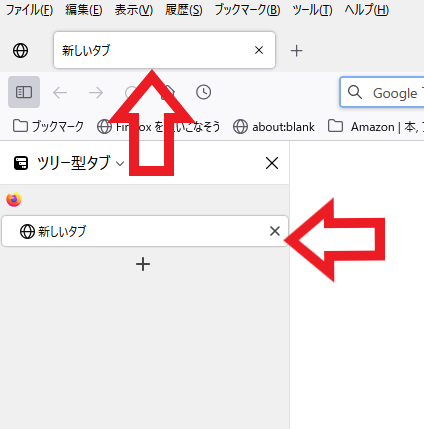
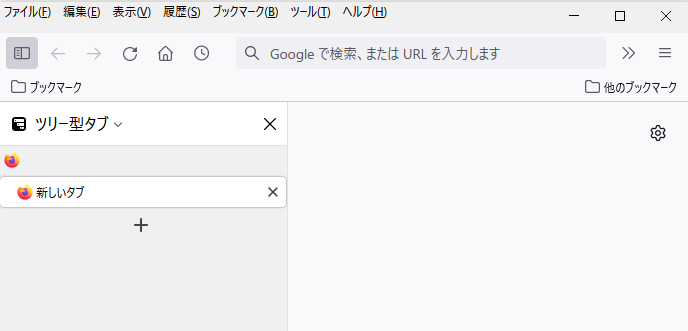
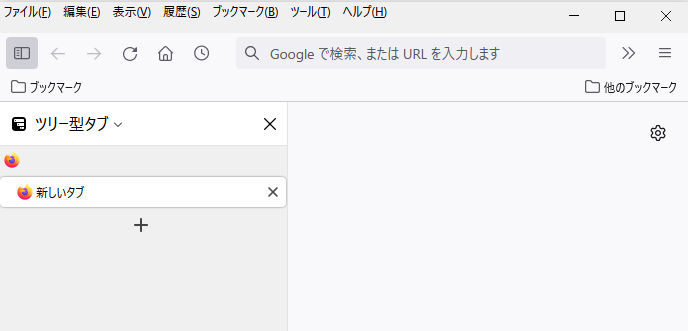
上の画像が前回ご紹介した「Tree Style Tab – ツリー型タブ」を追加した状態です、画像をご覧頂くと分かりますがサイドバーにツリー型のタブバーを表示する事が出来ています、しかし上部のタブバーもそのままの状態で残っています、こちらではこの上部のタブバーを非表示に設定していきたいと思います。

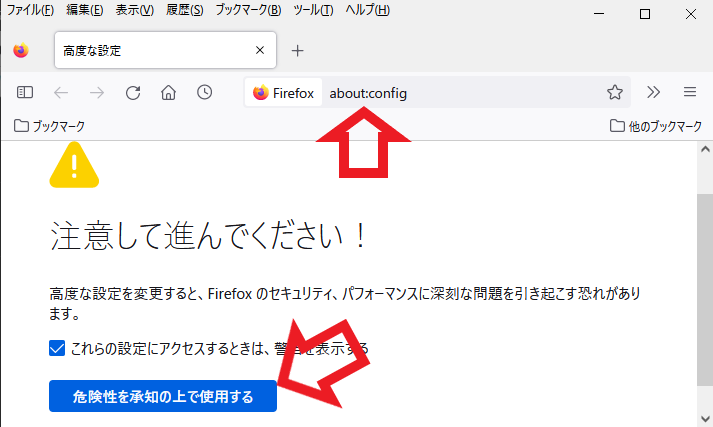
まずはFirefoxの高度な設定でuserChrome.cssを使用できる状態にします、Firefoxを開いたらアドレスバーにabout:configと入力してキーボードのEnterを押して下さい、画像の注意事項にも書いてありますが、高度な設定の変更を行うとFirefoxに深刻な問題を引き起こす恐れがあります、理解した上で自己責任で行って下さい、大丈夫でしたら危険性を承知の上で使用するをクリックします。

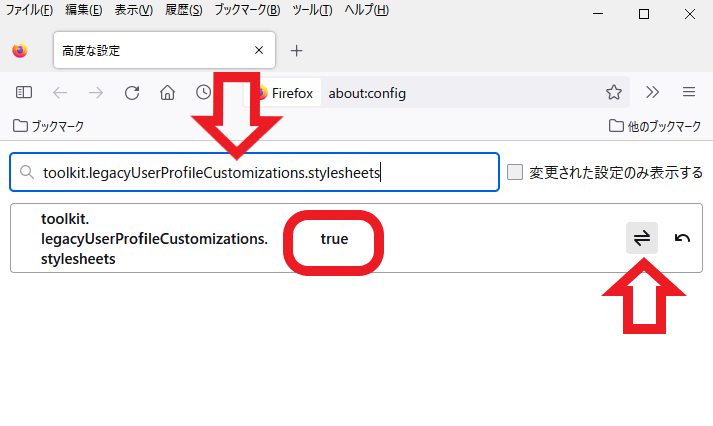
高度な設定が開いたら上部の検索ボックスにtoolkit.legacyUserProfileCustomizations.stylesheetsと入力してください、下にtoolkit.legacyUserProfileCustomizations.stylesheetsが表示されますので右側のボタンでtrueに設定します、元に戻す場合にはfalseに設定します、trueに変更したら高度な設定は終了になります。

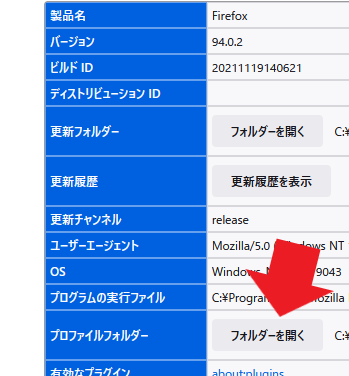
次はFirefoxのアドレスバーにabout:supportと入力してキーボードのEnterを入力して、トラブルシューティング情報のページを開いて下さい、メニューボタン三からヘルプ→他のトラブルシューティング情報でも開けます、ページが開いたらプロファイダーフォルダーのフォルダーを開くボタンをクリックしてください。

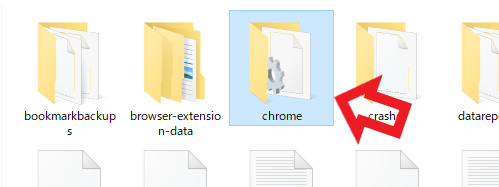
Firefoxのプロファイルフォルダーが開きますので、その中にあるChromeフォルダーを開いて下さい、無い場合はChromeフォルダーを新規作成して下さい。

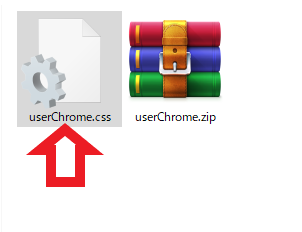
Chromeフォルダーの中にuserChrome.cssというファイルあります、元に戻したい場合には弄る前にバックアップを行っておくと簡単になります、上の画像では圧縮ファイルに圧縮してあります、元に戻したい時は解凍→ファイル上書きで済むので簡単です、バックアップが終わったらuserChrome.cssをテキストエディタで開きます、userChrome.cssを右クリック→メニューからプログラムから開くを選択→メモ帳などで開けば大丈夫です、Chromeフォルダーが無く新規作成した場合は当然userChrome.cssもありません、ですので何もない場所を右クリック→新規作成でテキストファイルを作成して、ファイル名をuserChrome.cssにしてください。

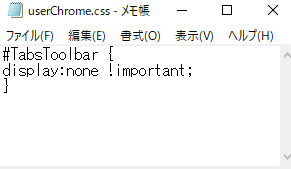
userChrome.cssを開いたら以下を追加して保存したら終了です。
#tabbrowser-tabs { visibility: collapse !important;}

Firefoxの再起動を行い上部のタブバーが非表示になっていたら成功です、これでツリー型タブだけの表示になりました、タブバーを表示したい場合にはバックアップしたuserChrome.cssを上書き、もしくはuserChrome.cssに上記で追加した箇所を削除して頂けたら、上部タブバーが再び表示されるようになります。




コメント