こちらではWindowsPCでClipchampを使って軽く編集してみたのPart2をご紹介します、前回はトランジションで動画と動画を自然な感じで繋げる方法を「WindowsPCでClipchampを使ってみるPart 1」でご紹介しましたが、今回はClipchampを使って動画の中に他の動画を同時に再生出来るようにしてみたいと思います、例えばA動画の中でB動画を小さいウィンドウで再生している動画にしてみたり、A動画とB動画を左右に分割して再生している動画にしてみたり、複数の動画を組み合わせて見たいと思います。

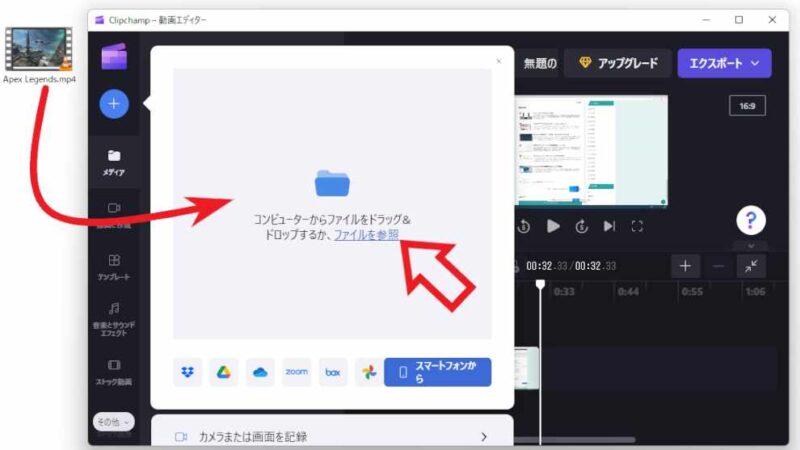
まずは組み合わせる2つの動画をClipchampで読み込んでおきましょう、ファイルの読み込みは左端の「+」ボタンをクリックして「ファイルを参照」から選択するか、もしくはエクスプローラーなどからファイルを直接白い部分にドラッグ&ドロップしてください。

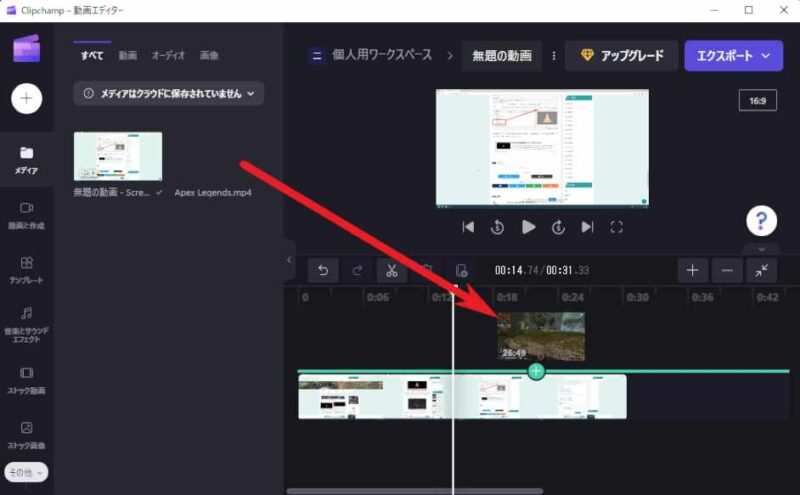
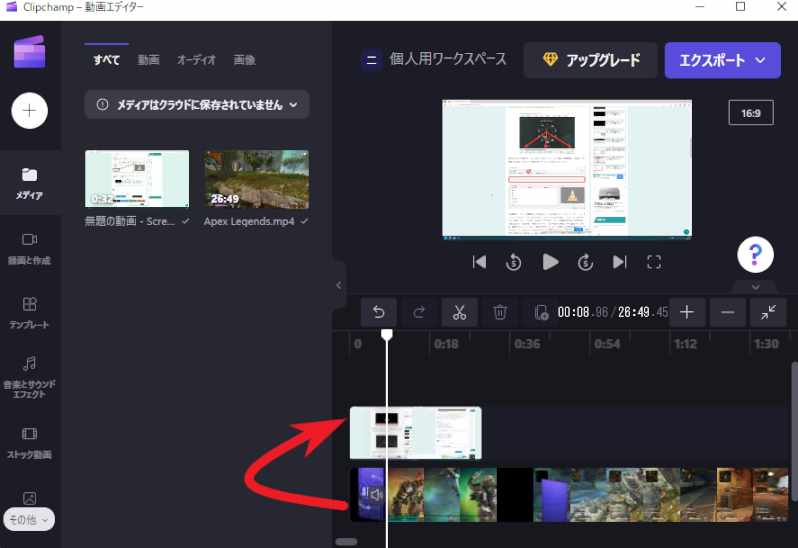
複数のクリップが準備出来たら早速編集してみましょう、まずは1つ目のクリップをタイムランに追加してください、左側のクリップのアイコンにマウスのポインタを合わせると+のマークの「タイムランに追加」ボタンが表示されますので、そちらのボタンをクリックすると右下のタイムランに追加されます、もしくはクリップを直接タイムランにドラッグ&ドロップします、問題は次の2個目のクリップですね、前回はクリップとクリップを繋げたので横に配置したのですが、今回は最初にタイムランに追加したクリップの上か下に2個目のクリップをドラッグ&ドロップで移動させてください。

上の画像の様な感じにタイムランの上下にクリップが2つ並んだ状態にします。

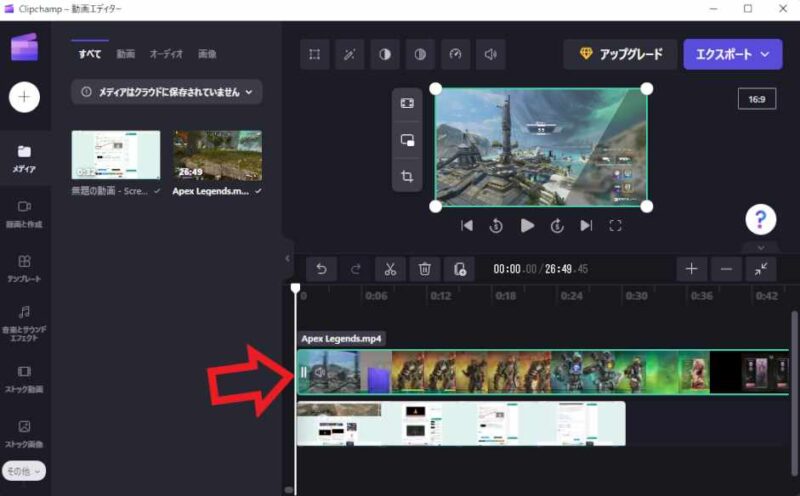
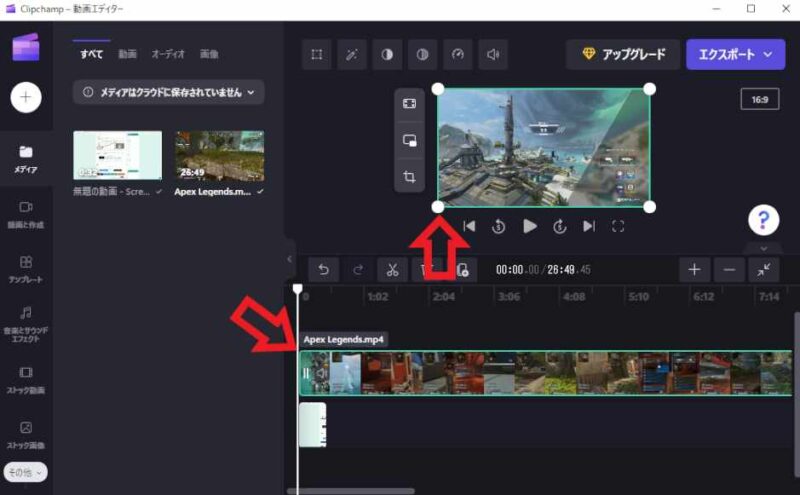
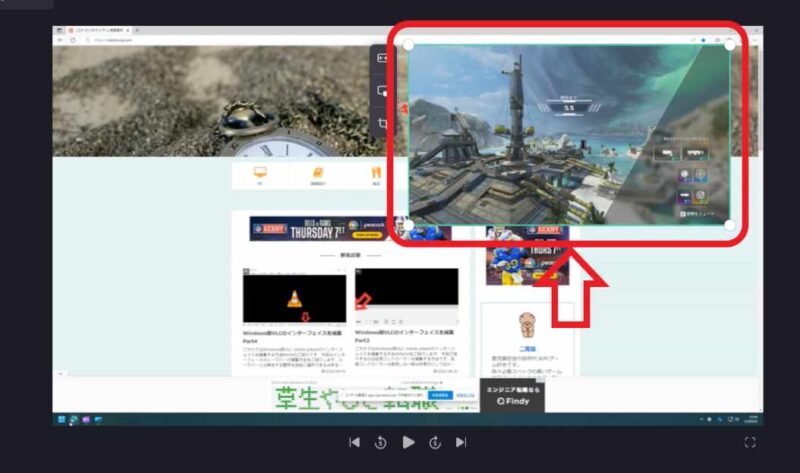
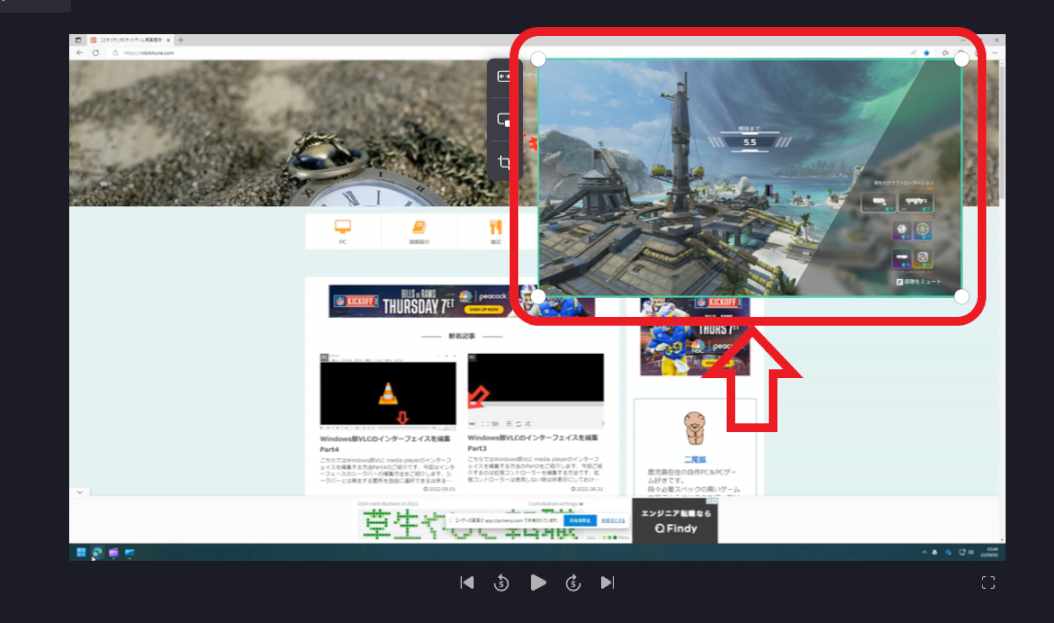
次はタイムランの2つのクリップの内片方をクリックして選択します、選択されたクリップは緑色の枠で囲まれますので、どのクリップを選択しているか分かりやすいですね、次はタイムランの上に表示されているレビュー動画を御覧ください、こちらも緑色の枠で囲まれて四隅に白い点が表示されています、こちらにマウスのカーソルを合わせて左クリックしたまま動かして見て下さい、動画のサイズを変更出来ると思います。

後はお好きなサイズに縮小すればこの様にA動画の上でB動画を同時に再生する事が出来ます、ピクチャーインピクチャーの状態ですね。

この様にタイムランに2つのクリップを重ねて設置していると、動画が2つ重なって表示されている状態ですので、前面に表示される動画とその後ろで再生される動画に分かれます、もし前面に表示する動画を交換したい場合は、タイムランの上下のクリップの位置を変更してみましょう、タイムランの上に登録したクリップが前面で再生されます、位置の入れ替えはドラッグ&ドロップで行いましょう。

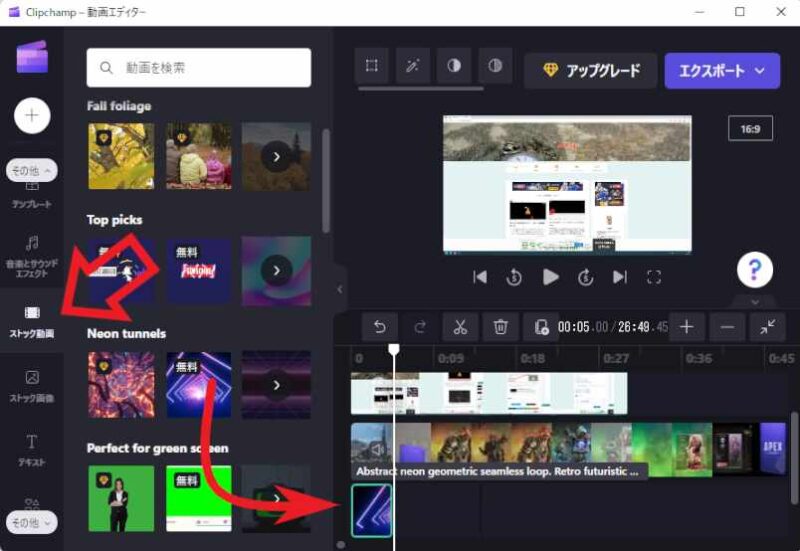
ここでもう1個無料のクリップを使用してみます、左側のメニューから「ストック動画」を選択して背景になるような適当なクリップを選択してみます、次にそのクリップをタイムランの一番下に追加してみましょう。

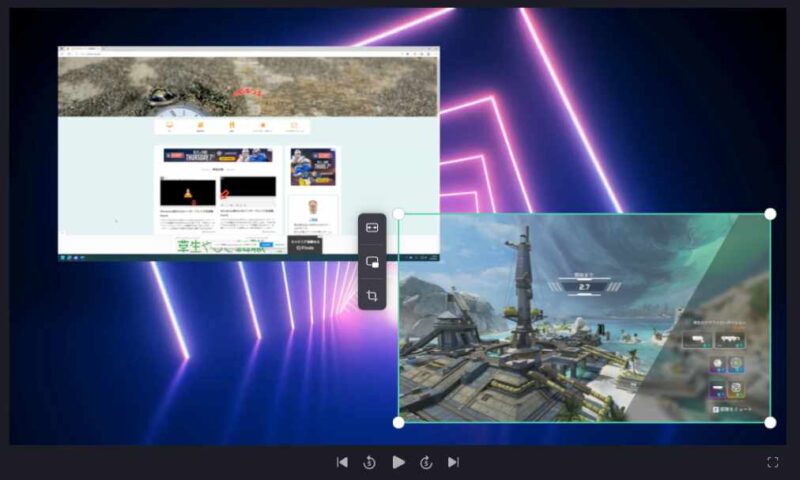
あとは先程のA動画とB動画のサイズと位置を調整すると、上の画像のような感じで背景動画の上で2個の動画再生している感じで編集する事も出来ました。





コメント