以前ご紹介したwebの動画を最前面に縮小表示することが出来るピクチャインピクチャ機能ですが、こちらではピクチャインピクチャの様にブラウザを縮小表示して、最前面に表示する方法とぴったりのブラウザをご紹介します、前に「WindowsPCで指定のウィンドウを最前面表示する」でも触れましたが、ブラウザゲームをする時に別のタブをアクティブにしていたり、他のウィンドウをアクティブにしていたりすると止まってしまうゲームが有ります、そこで最前面に表示するアプリを使用して、ゲーム中のブラウザを最前面に表示しつつ、他の作業も出来るようにしていました、しかし最前面に表示するブラウザが大きいと結構邪魔になります、そこで出来るだけ余分なものを表示せずに使用したい所です、しかし残念ながらアドレスバーやタブバーなどは非表示に出来ないブラウザが多数です、そこで今回はおすすめブラウザのVivaldiを使用して、複数のブラウザゲームを表示しながら他の作業をしやすい設定のご紹介をいたします。
必要なもの
今回の方法を使用するにはブラウザはVivaldiを、最前面にウィンドウを固定するのに最前面でポーズを使用します、ウィンドウを最前面に固定するアプリは類似のものでも大丈夫です。

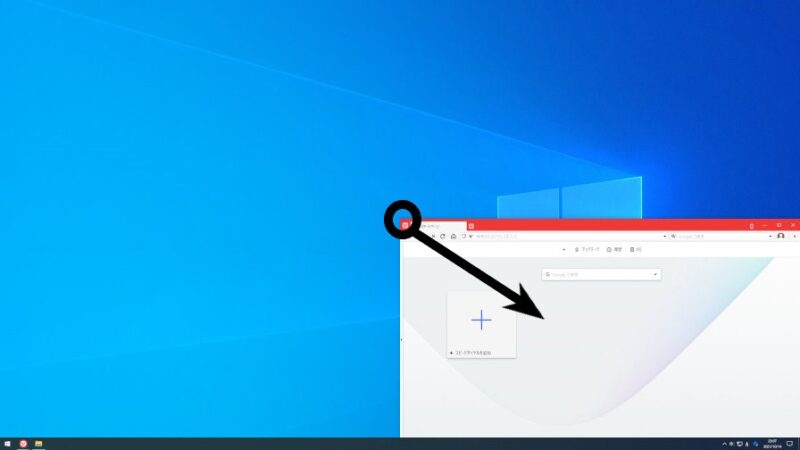
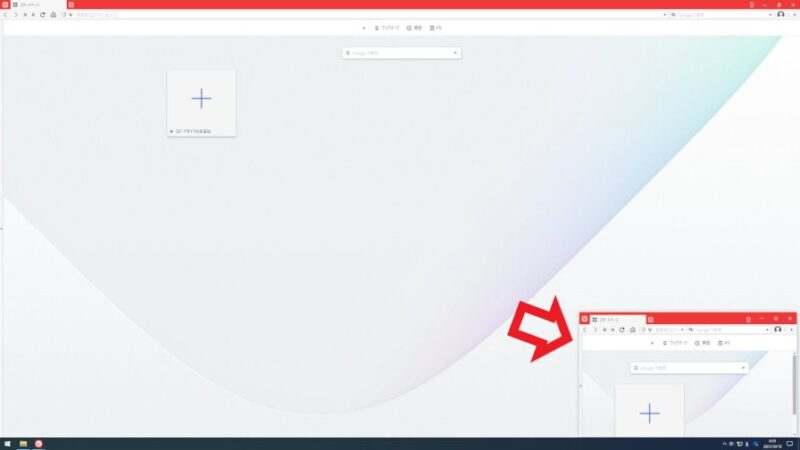
使用するブラウザはVivaldiになります、まずはブラウザをお好みの大きさに調整しましょう、以前「WindowsPCでウィンドウを分割表示【マウス編】」でご紹介した、Windowsのスナップ機能を使うと4分の1までは簡単に縮められます、また4隅のどこかにウィンドウを設置するのにも便利ですね、あとはマウスのポインターをウィンドウの端に移動し大きさを調整しましょう。

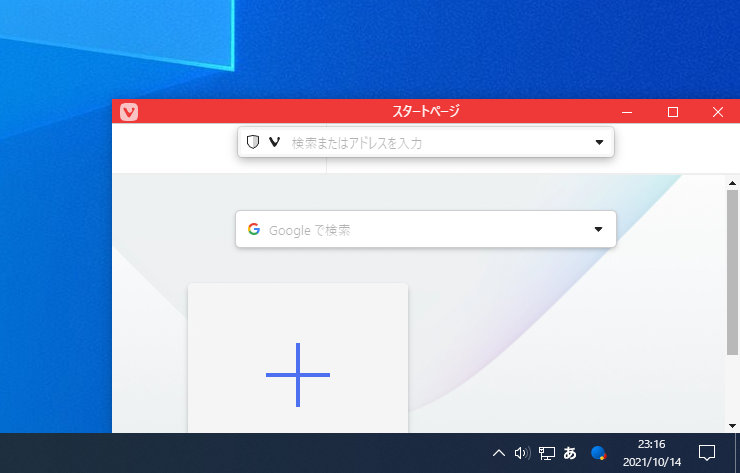
ブラウザをお好みのサイズに調整出来たら、キーボードのctrl + F11を押してください、こちらが今回Vivaldiを使用する理由の一つでもあります、Vivaldiはctrl + F11のショートカットキーでタブバーやアドレスバー、ブックマークバーなどを非表示にする機能があります、縮小表示するのに上部のバーはかなり邪魔になりますので、Vivaldiのこの機能は非常に有り難いです、タイトルバーだけ残る感じですね、元に戻すにはもう一度ctrl + F11を入力してください。

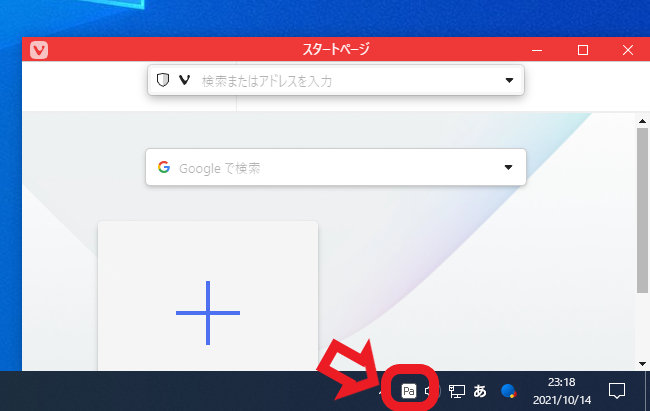
Vivaldiをお好みのサイズに調整してスッキリ表示に切り替えたらウィンドウの最前面表示を行いましょう、「最前面でポーズ」を使いウィンドウを前面表示にしてください、これでほぼページ部分のみのブラウザを縮小状態で最前面に表示出来るようになりました。

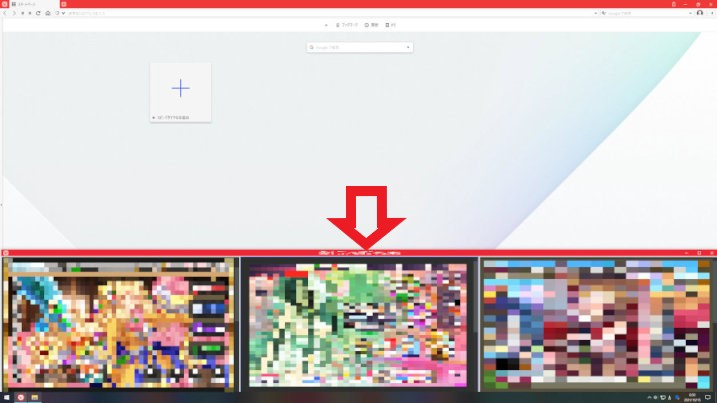
また上の画像のように3個のゲームを1つのウィンドウにまとめ、上部バーを非表示にすることも可能です、こちらはVivaldiのタイリング機能で3個のゲームを分割表示して、ctrl + F11で上部を非表示にした状態ですね、ちなみにゲームなどがウィンドウを縮めても小さくならない場合には、ctrl + (-+)キーを使って小さくしたブラウザ内に収まるまで縮小してみてください、縮小拡大方法はブラウザ毎にメニューやステータスバーなどからも行えます。

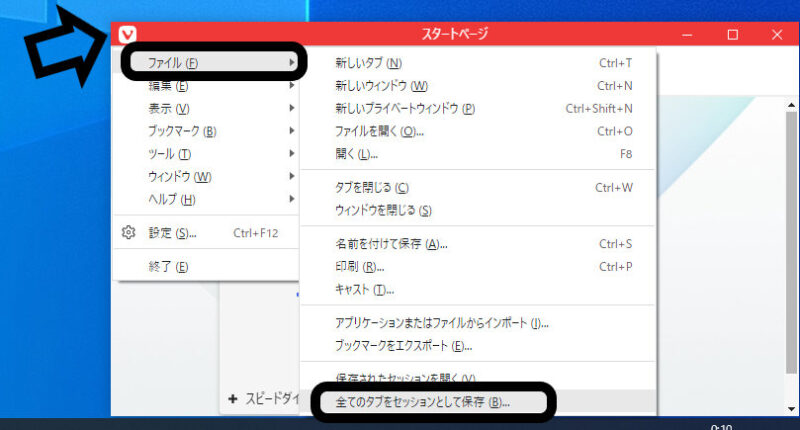
設定したのはいいけど毎回同じ操作をするのは面倒ですよね、そこでセッションの保存を行いましょう、お好みのウィンドウの縮小表示が設定出来たらウィンドウの左上のVボタンでメニューを表示します、メニューからファイル→全てのタブをセッションとして保存をクリックしてください。

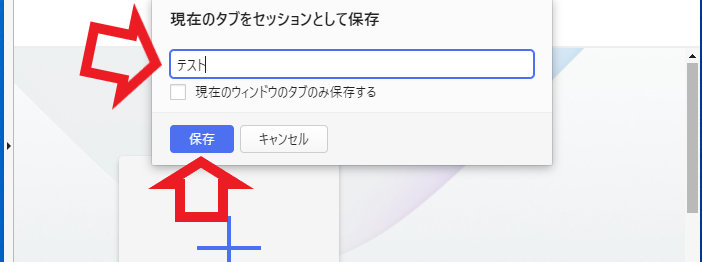
まずはセッションの名前を自分が分かりやすいように入力します、他のVivaldiのウィンドウを開いている場合には「現在のウィンドウのタブのみ保存する」にチェックを付ければ、余計なものまで保存しないで済みます、あとは保存をクリックしてください。

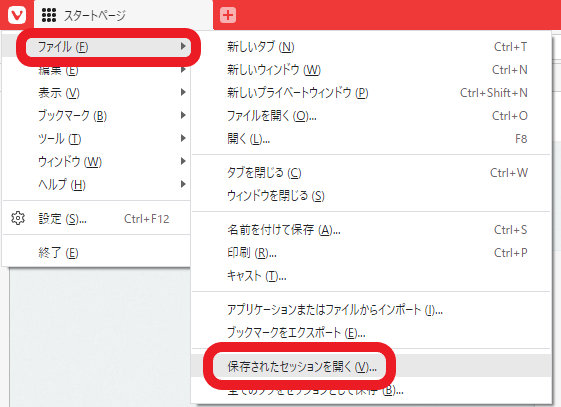
開く時にはブラウザ左上のVマークからメニューを表示し、ファイル→保存されたセッションを開くをクリックします。

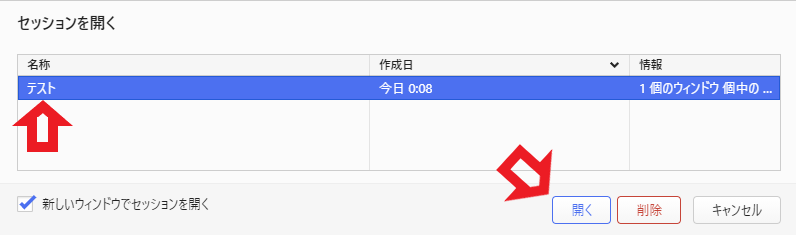
セッションを開くウィンドウが表示されますので、対象のセッション名を選んで開くをクリックしてください。

これで上の画像のように保存したセッションが開きます、ただし注意なのが拡大縮小した表示やウィンドウサイズ、ウィンドウの位置、表示していたページなどは前回と同じ場所で開きます、ただし上部のバーは表示されますのでセッションが開いたらctrl + F11で上部バーを非表示にしておきましょう、上記のゲーム3個開いているウィンドウなどもセッションを保存すれば直ぐに開けるので、タブのスタックやタイリングを毎回する必要もありません、これでctrl + F11の状態も保存してくれれば更に楽なのですが。
まとめ
今回はピクチャインピクチャの様にブラウザ自体を縮小表示して、最前面に表示する方法をご紹介しました、縮小表示に限らず毎回決まったページを順に開くなら、セッションの保存を活用するとすごく楽になります、ただフリーのアプリやマウスやキーボードの付属ソフトなどを使用すると、まだまだ便利になりますのでそちらも次回ご紹介したいと思います。




コメント