こちらでは前回「Firefoxで縦のタブバーを利用する方法」でご紹介した、拡張機能「Tree Style Tab – ツリー型タブ」での、親タブや子タブ、ドラッグ&ドロップでの移動などの操作についてご紹介します。

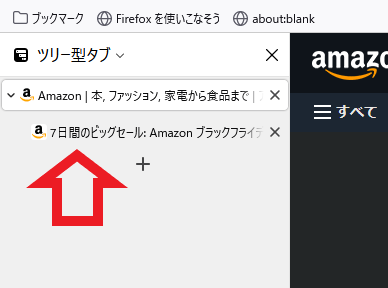
前回「Firefoxで縦のタブバーを利用する方法」で縦のタブバーとしてご紹介しましたが、「Tree Style Tab – ツリー型タブ」は名前の通りツリー型のタブです、Microsoft Edgeの垂直タブバーやVivaldiの縦に配置したタブバーとは異なりタブがツリー状に表示されます、ではどの様に違うのかというと上の画像をご覧いただくと分かりやすいと思います、まずは現在開いているページからリンクを新しいタブで開いた場合に、現在開いているタブを親タブ、親タブからリンクを開いたタブが子タブとなりツリー状に表示されるわけですね。

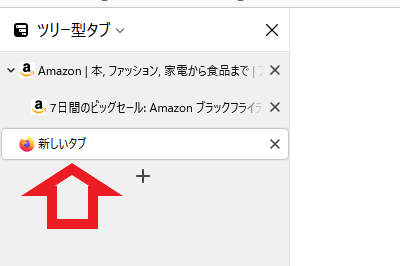
新しくタブを開いた場合には上記画像のように追加で新しいツリーが作成されます。

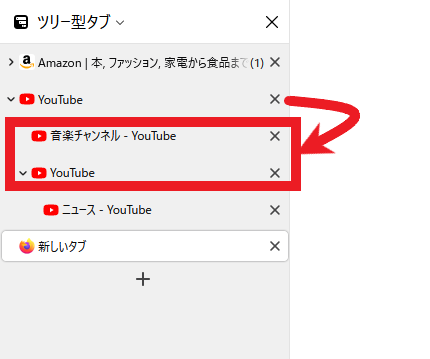
上の画像の様に親タブから複数個子タブを開くと、どのタブも親タブの下に子タブとして表示されます、上の画像では親タブから2個の子タブを開いたので2個子タブが作成されていますね。

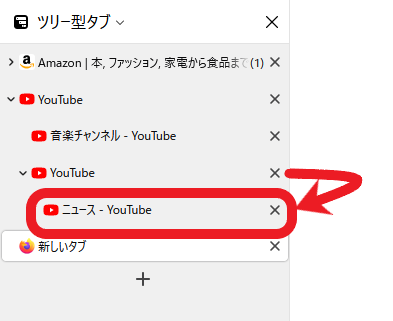
子タブの下に更に子タブを開くと、子タブを親タブとして更にその下に子タブが表示されます、こうやってツリー状に表示されていくわけですね。

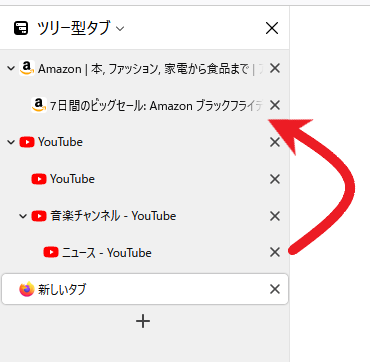
こうやって作られたタブはドラッグ&ドロップで移動が可能です、上の画像の矢印のように「ニュース」タブを「7日間」のタブの下にドラッグ&ドロップしてみます。

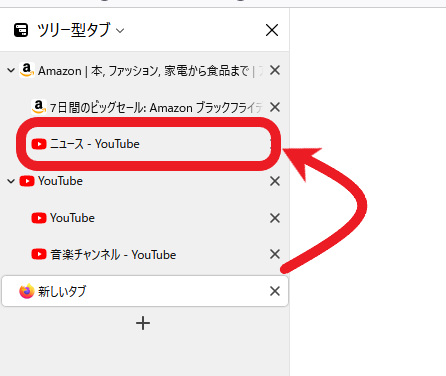
この様に違うツリー上にタブを移動する事が出来ました、別のツリー上に移動するだけではなくツリーの階層を移動する事も可能です、親の階層と同じ場所に移動したり、他のタブの子タブに移動することも出来ます。

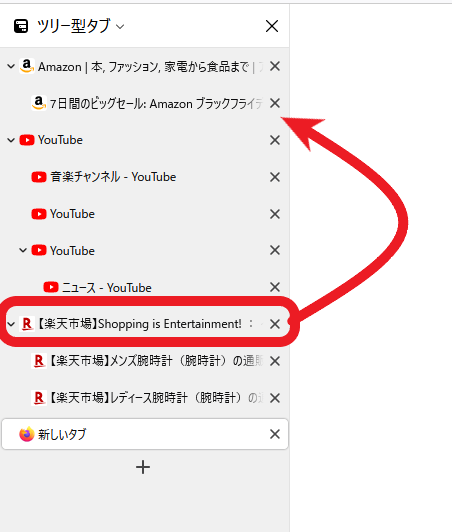
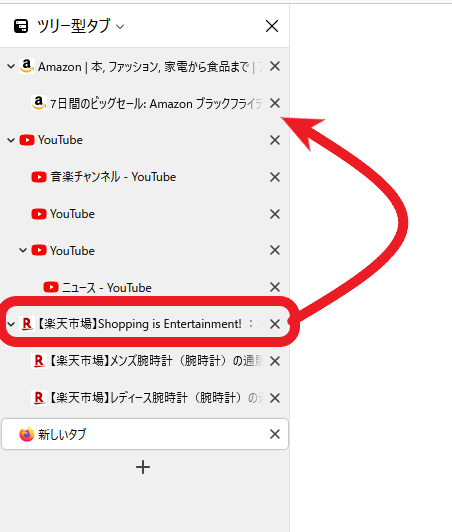
また親タブをドラッグ&ドロップで移動させることで、ツリー毎移動させることもできます、では試しに「楽天」のツリーを「You Tube」と「Amazon」の間に移動させてみます。

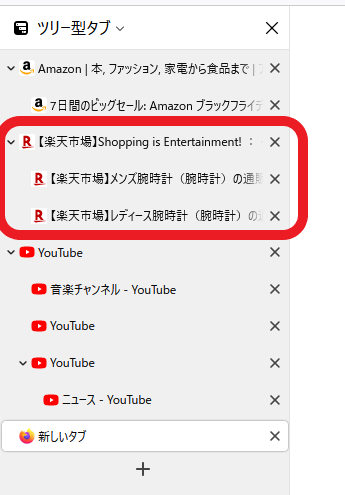
この様にツリー毎移動させることが出来ました、こちらも先程のタブの移動と同様に、他のタブの子タブとして移動させることが可能です。

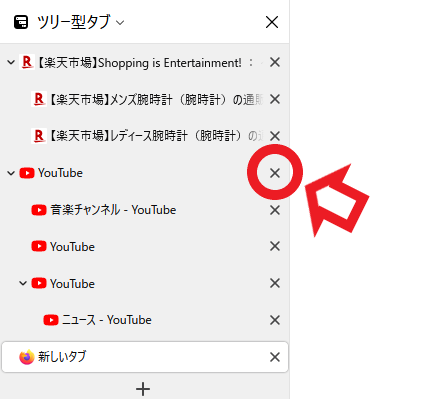
タブの削除に付いてはツリー毎削除してしまうことは無いのでご安心ください、試しにYou Tubeの親タブを削除してみたいと思います、タブの削除はタブの右端に表示されている✖をクリックしてください。

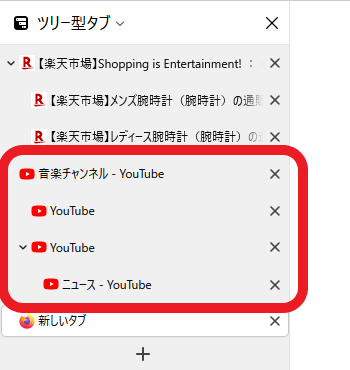
この様に一番上の子タブが親タブになるだけで、ツリー丸々削除されることはありません。

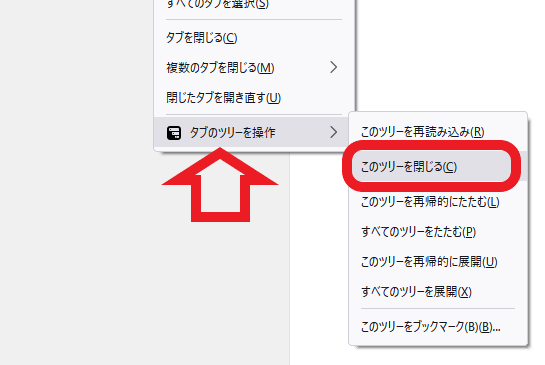
ツリーを丸々削除したい場合には、削除したいツリーの親タブを右クリックしてください、親タブ、子タブ、孫タブと有ったとして、子タブから下のツリーを削除したいのなら子タブを右クリックですね、あとはメニューの最下部にあるタブのツリー操作を選択し、このツリーを閉じるをクリックします。

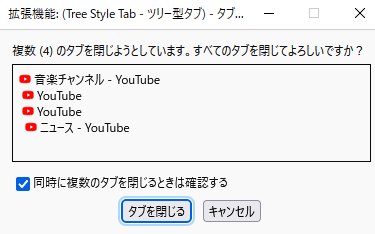
上の画像のウィンドウが開きますのでタブを閉じるをクリックすると、選択したタブの下のツリーをまとめて閉じることが出来ます、毎回このウィンドウで確認を行いたくない場合には、ウィンドウ内の「同時に複数タブを閉じる時は確認する」のチェックを外すと、次回からはこのツリーを閉じるを選択した時点でツリーを閉じることが出来ます。




コメント