こちらではGoogle Chromeの新しいタブページのショートカットの使用方法のご紹介です、Google Chromeの新しいタブページのショートカットはよくアクセスするサイトか、ユーザーが選択したサイトか選択することが出来ます、またショートカット自体を非表示にすることも可能です。

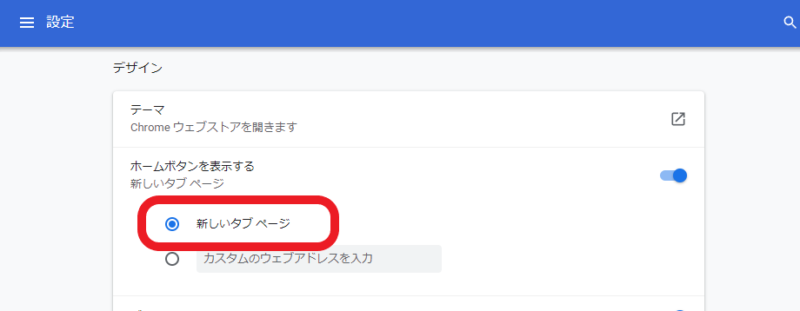
新しいタブページとはGoogle Chromeで新しいタブを作成した時に表示されるページ、起動時に表示されるページやホームボタンをクリックした時に表示されるページですね、上の画像はホームボタンで表示するページの設定画面です、こちらの新しいタブページが今回ご紹介するショートカットのあるページになります。

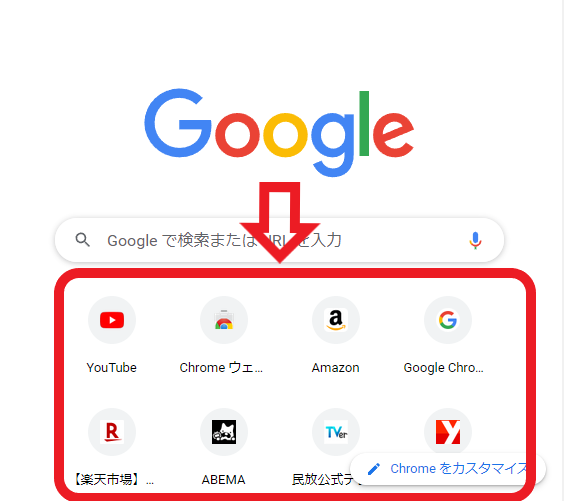
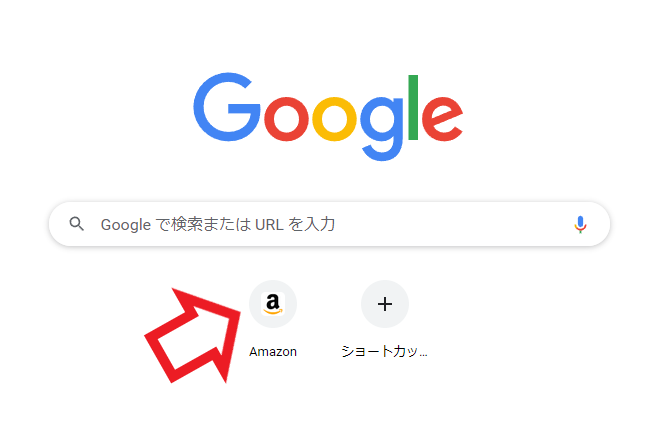
こちらがその新しいタブページです、検索バーの下に並んでいるのがショートカットになります、新しいタブを開いた時やPCを起動した時、またはホームボタンを押した時に素早く目的のサイトにアクセスできるリンクになります、ブックマークの中から頻度の高いサイトを登録しておいたり、よくアクセスするサイトを表示するように設定しておくと便利ですね。

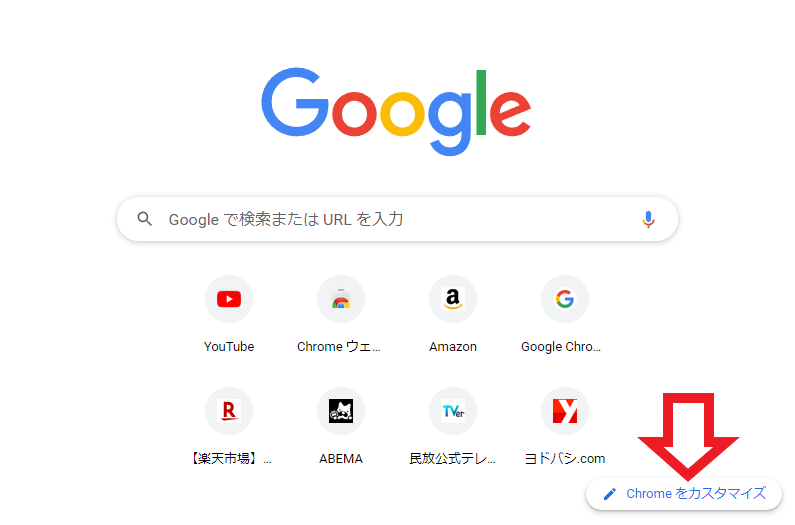
冒頭でもご説明しましたがこのショートカットはよくアクセスするサイトか、ユーザーが選択したサイトどちらかを選択することが出来ます、新しいタブページの右下にある「Chromeをカスタマイズ」をクリックしてください。

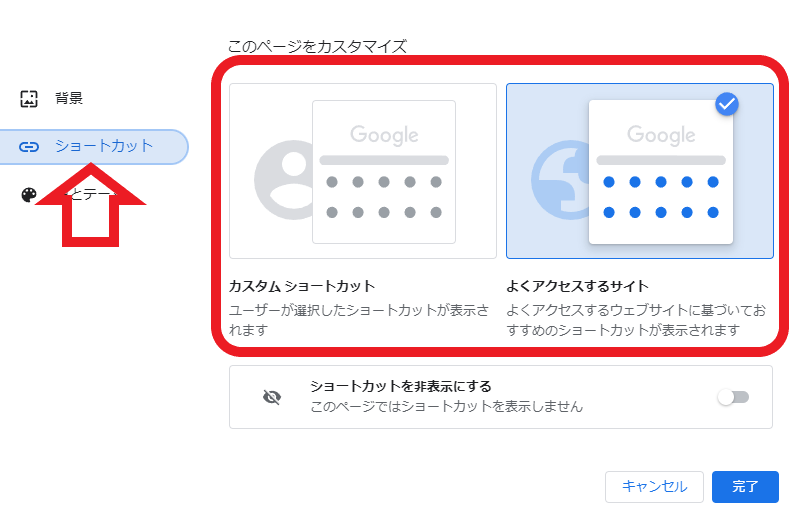
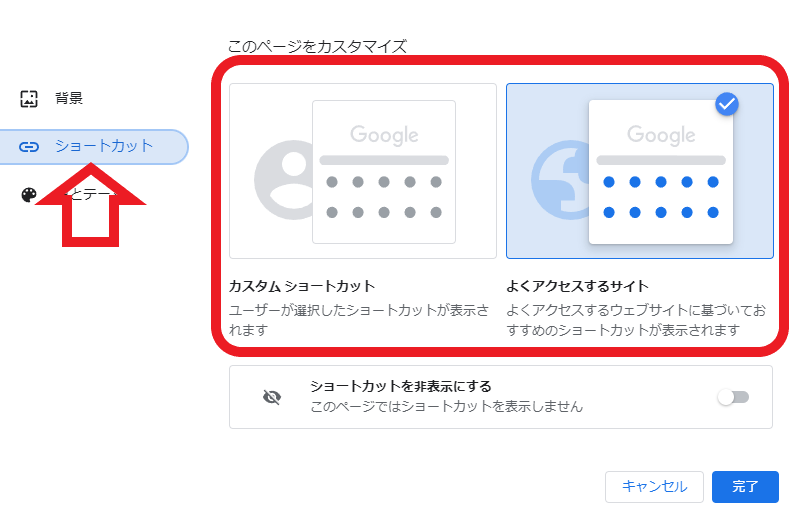
カスタマイズウィンドウが開いたら左のメニューからショートカットを選択します、ショートカットの項目が開いたらカスタムショートカットとよくアクセスするサイト、こちらの2つから設定を行うことができます、左のカスタムショートカットはご自身で表示するショートカットを編集作成する事ができます、右のよくアクセスするサイトはGoogle Chromeを使用してよくアクセスするサイトの中からショートカットが選ばれます。

カスタムショートカットを作成するには新しいタブページを開き、検索ボックスの下に表示されているショート追加ボタン、+マークのボタンをクリックして追加を行っていきます。

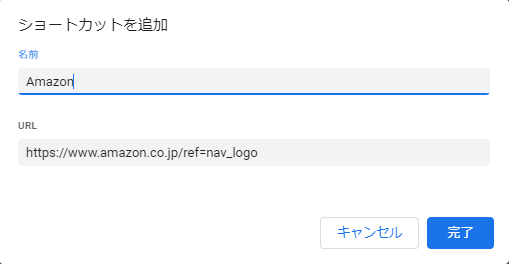
+ボタンをクリックするとショートカットを追加ウィンドウが開きます、設定方法は簡単でショートカットの名前とURLを入力するだけです、試しにAmazonのショートカットを作成してみます、名前は自分でどのサイトのショートカットか分かる名前を付けます、URLは対象のページを開いてアドレスバーをコピーして貼り付けるだけで大丈夫です、名前とURLを入力しましたら完了をクリックします。

これでAmazonのショートカットが登録出来ました、あとは同じ手順で登録しておきたいサイトを入力していくだけですね。

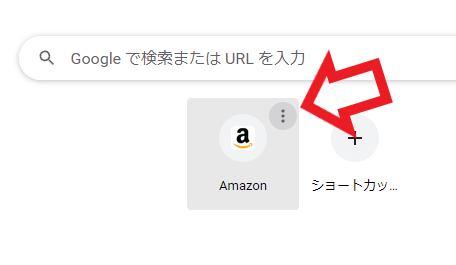
ショートカットの編集や削除を行いたい時にはマウスポインターをショートカットに合わせます、すると上の画像のようにショートカットの右上に︙マーク表示されます。

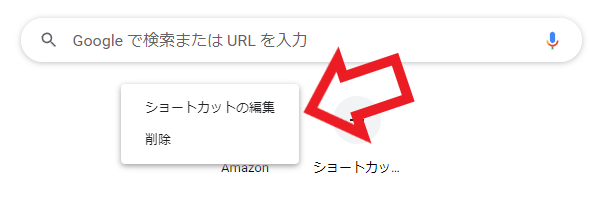
こちらの︙マークからショートカットの編集、削除を行うことができます、編集は先程のショートカットの追加ウィンドウが表示されますので名前とURLを変更するだけですね、ちなみによくアクセスするサイトに設定している場合は編集は行えず、︙マークではなく✖マークが表示され削除だけ行えます。

新しいタブページのショートカット自体を非表示にしたい場合は、Chromeをカスタマイズボタンからショートカットを選択、ショートカットを非表示にするをオンに設定してから完了をクリックしてください、再度表示したい場合はこちらをオフにすると表示されます。




コメント