こちらではスマホ版のMicrosoft Edgeでイマーシブ リーダーを使用する方法をご紹介します、イマーシブ リーダーを使用するとWebページの広告やメニューなどを非表示にしたり、より見やすい様にページの背景色や、文字の大きさや間隔といった設定を行うことで、ページの本文に集中して観覧する事が出来る状態を作る事が出来ます、また前回「スマホでWebページの読み上げならMicrosoft Edge」でご紹介した、ページの記事を音声で読み上げる機能もイマーシブ リーダーのメニューから使用可能ですし、更にページ内のテキストを指定した言語に翻訳して表示する事も出来ます。

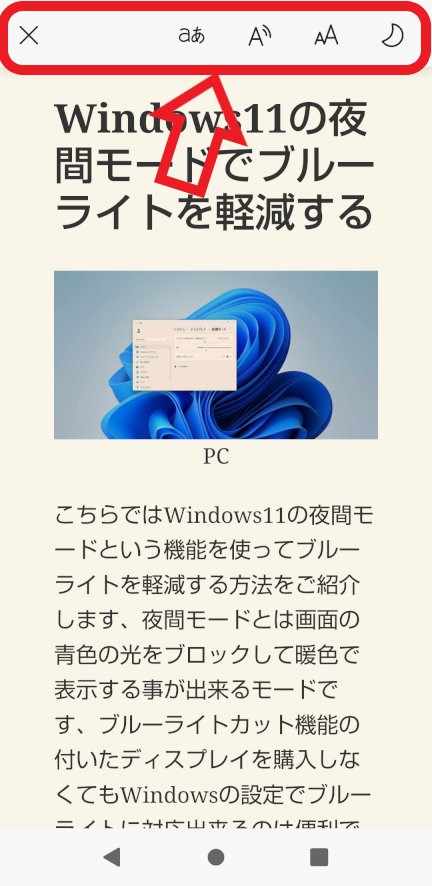
ではスマホ版のMicrosoft Edgeでイマーシブ リーダーを使用してみましょう、まずはスマホでイマーシブ リーダーを使用したいページをMicrosoft Edgeで開いてください、次に上部のアドレスバーをご覧ください、WebページのURLが記載されている箇所ですね、こちらの右端にイマーシブ リーダーのアイコンがありますのでタップしましょう、上の画像の矢印のアイコンですね、本とスピーカーを組み合わせた様なアイコンがイマーシブ リーダーのアイコンです。

これでWebページをイマーシブ リーダーで表示する事が出来ました、先程の画像と比べるとメニューや広告などが非常時になって、かなりスッキリとしたページ表示になったかと思います、この状態になるとページの上部にイマーシブ リーダーのメニューが表示されますので、次はメニューの使用方法を確認してみたいと思います。

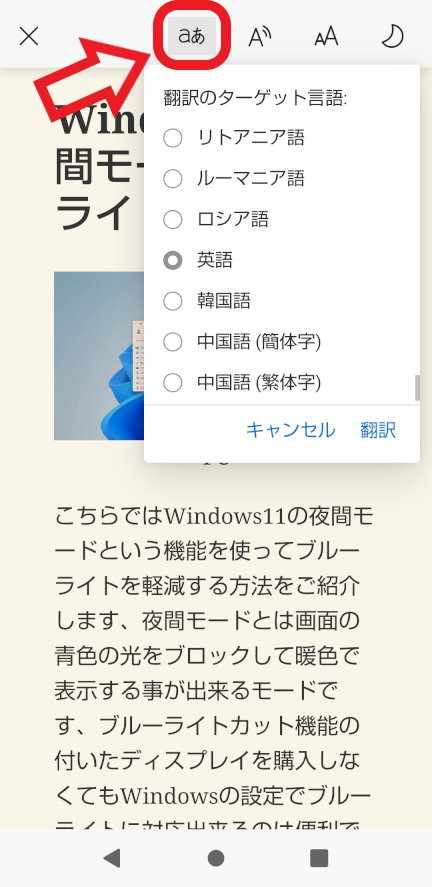
まずは「a」と「あ」を組み合わせたアイコンのボタンですね、こちらはページ内のテキストを指定した言語に翻訳して表示出来る機能です、こちらのアイコンをタップすると上の画像の様に「翻訳のターゲット言語」の一覧が表示されますので、「翻訳したい言語」をタップして選択し「翻訳」ボタンをタップしてみてください、例えば「英語」をタップして「翻訳」をタップすると、上の日本語のテキストが英語に翻訳されて表示される訳ですね。

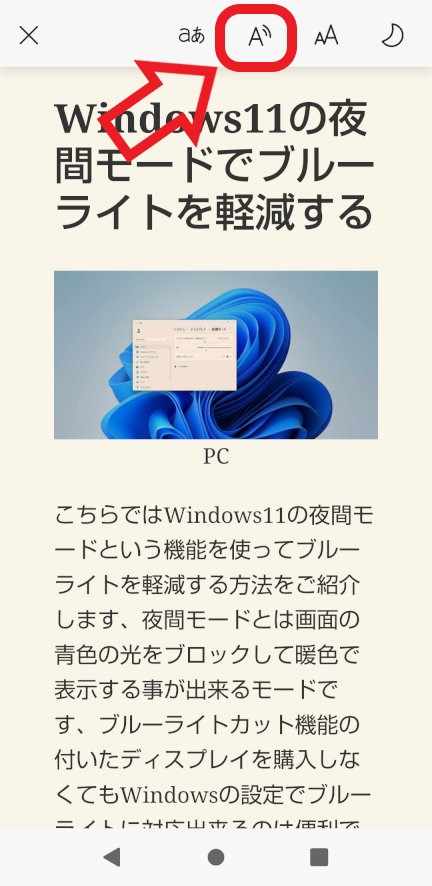
次は「A」のマークのアイコンですね、こちらは前回もご紹介したWebページの文字を音声で読み上げる機能のアイコンです、イマーシブ リーダーだとメニューは非表示になっていますので、メニューの項目が音声で読み上げられてしまう事もありません。

次は「A」が2つ並んでいるマークのアイコンです、こちらでは「テキストのサイズ」「フォントの種類」「列のスタイル」「文字間隔」「ページのテーマ」などを調整して、イマーシブ リーダーをより見やすい様にカスタマイズする事が出来ます、例えば「ページのテーマ」では背景の色を変更出来ますので、ご自分がより集中できる色や見やすい色に変更する事が出来ますし、「テキストのサイズ」「文字間隔」「列のスタイル」を調整する事で文字を見やすくカスタマイズする事も出来ますね。

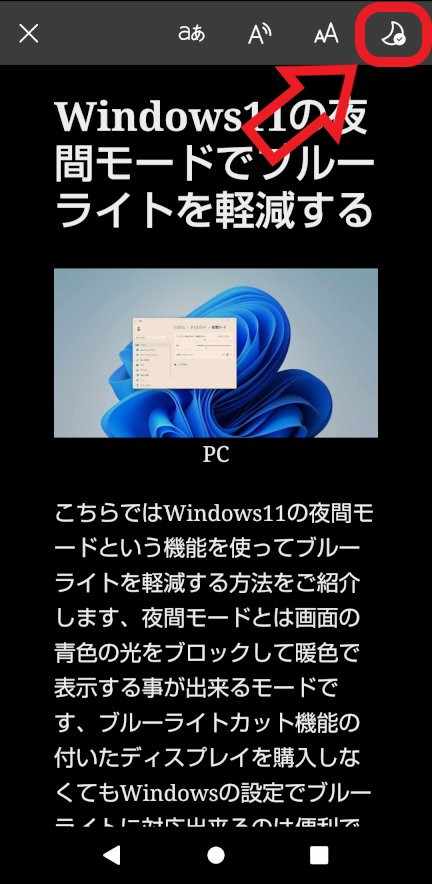
最後は「月」のマークのアイコンですが、こちらのアイコンは所謂「ダークモード」の切り替えを行うことが出来るアイコンみたいですね、タップすると上の画像の様に黒を基調とした表示になりました。



コメント