こちらはFirefoxで背景色、文字色などを変更する方法のご紹介です、前回ご紹介した「Chromium系ブラウザで背景色、文字色を変更する」のFirefox編ですね、Dark Readerとは違いカラフルな色を選択できます、Firefoxでは拡張機能Toggle Website Colors (Tab)を使用した色の変更方法をご紹介します、前回Chromeの拡張機能Change Colorsでは表示が微妙だったYou Tubeも、Toggle Website Colors (Tab)では動画のスライドバーがうまく表示されないといった現象はありましたが、それ以外は上手く機能しているのではと思いました、不具合なく色の変更がされているという点に関してはDark Readerが一番優秀だと思いますが、黒以外のカラフルな色も表示したい場合にはお試しになってみてください。

まずはアドオンマネージャーを開いて検索ボックスでToggle Website Colors (Tab)を検索してください、アドオンマネージャーの開き方が分からない方はこちらをご確認ください、検索結果よりToggle Website Colors (Tab)を選択して、Firefoxへ追加をクリックします。

Toggle Website Colors (Tab)を追加するか確認のウィンドウが表示されますので、許可する設定に問題がなければ追加をクリックします、これでToggle Website Colors (Tab)の追加の完了です。

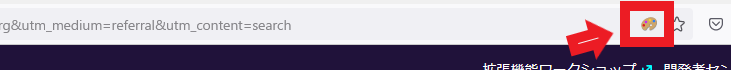
Toggle Website Colors (Tab)が追加されますと色の変更が可能なページで、アドレスバーにToggle Website Colors (Tab)のボタンが表示されます、ブラウザ右上の拡張機能が表示される場所ではなく、アドレスバーの右端に表示されますのでご注意ください、使用方法は非常に簡単でこちらのボタンを左クリックすると設定してある色に変更されます、元に戻す時はもう一度ボタンをクリックするだけで大丈夫です。

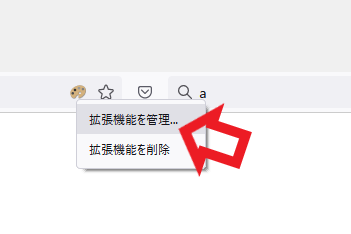
色の変更を行うにはToggle Website Colors (Tab)のボタンを右クリックします、拡張機能を管理をクリックしてください。

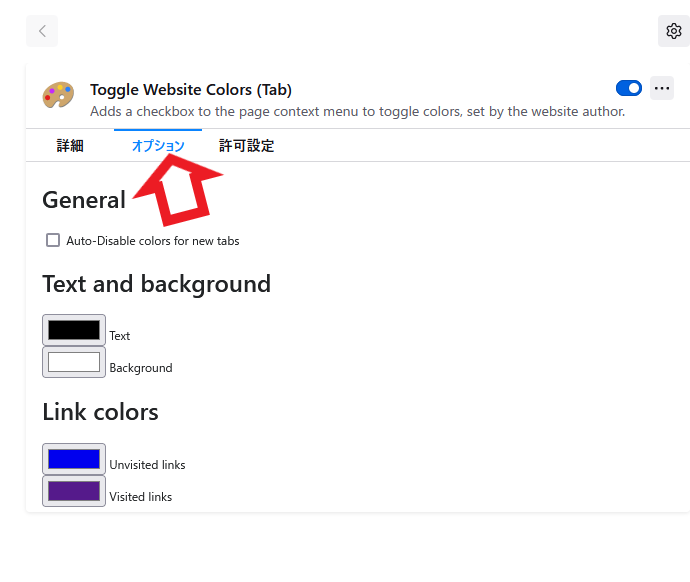
Toggle Website Colors (Tab)の管理画面が開いたら、矢印部分をクリックしてオプションを選択してください、こちらのオプション画面から色の変更を行います。

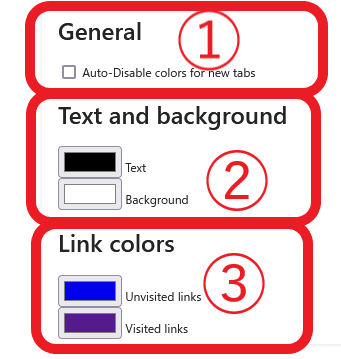
- General=こちらのauto-disable colors for new tabsにチェックを付けると、新しく開いたタブにも設定が適用されます。
- Text and background=こちらから文字色と背景色の変更を行えます、textで文字色の変更を、Backgroundで背景色の変更を行うことが可能です。
- Link colors=こちらではリンクの色の変更を行います、unbisited linksは未訪問のリンクの色を、visited linksでは訪問したリンクの色を変更する事が出来ます。

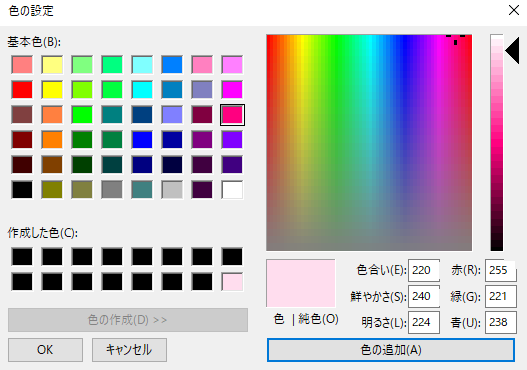
こちらが各項目の色の変更ウィンドウになります、左上が基本色になります、右上の2つの小窓で色を調整する事が可能です、作成した色は右下の色の追加をクリックすると、左にある作成した色に追加する事が可能です、お好きな色を設定できましたらOKをクリックしてください。

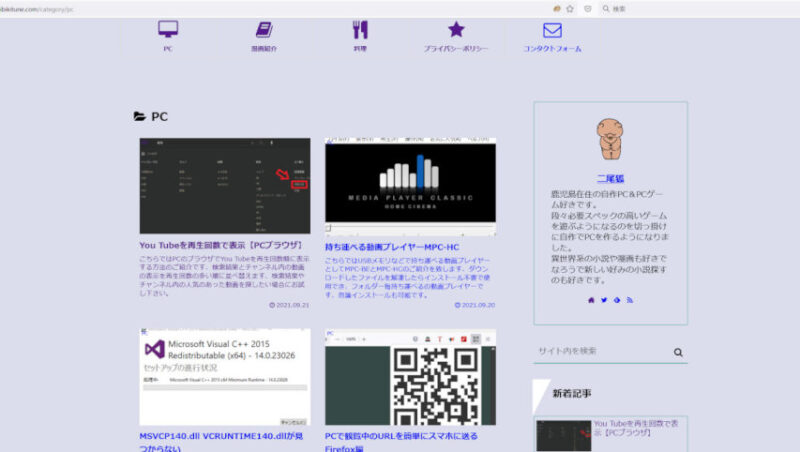
後はアドレスバーのToggle Website Colors (Tab)ボタンを左クリックすると、設定した文字色や背景色などで表示が可能となります。
まとめ
以上Toggle Website Colors (Tab)のご紹介でした、こちらは背景色と文字色などを変更できる拡張機能ですが、カラフルな色に変更出来るだけではなく黒や白にも変更可能です、ですので最初から真っ黒い背景に白地のページなどを表示していて、自分は黒地は目が疲れるといった方は白背景の黒文字に変更する事も可能になっています、配色が原因で読みにくいページなどにも役立つ拡張機能だと思います。




コメント