こちらは便利なランチャーソフトCLaunchのアイテム登録についてのご紹介Part2です、前回は「特殊フォルダー」と「特殊アイテム」の登録をご紹介しました、今回は「ファイル登録」「フォルダー登録」「URL登録」の方法などをご紹介します、「特殊フォルダー」と「特殊アイテム」については「便利なランチャーソフトCLaunchのアイテム登録Part1」をご覧下さい。

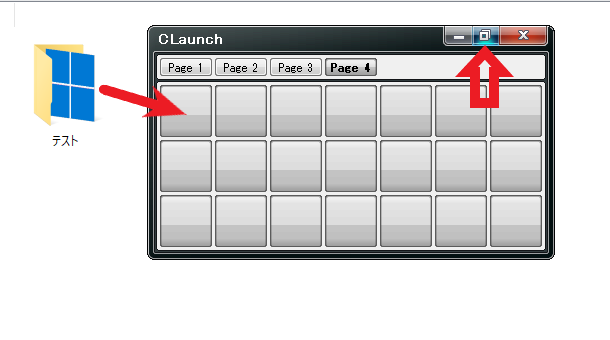
ファイルやフォルダーを登録する方法で一番簡単なのはドラッグ&ドロップでしょうか、ファイルやフォルダーをボタンにドラッグ&ドロップするだけで登録が可能です、CLaunchのウィンドウの右上に3個ボタンがあります、ドラッグ&ドロップで登録を行う時はこの右上の真中のボタンをクリックしてから行ってください、このボタンはCLaunchのウィンドウをロックする事が出来ます、ロックされたウィンドウはそのまま固定表示されますので、ドラッグ&ドロップする為にファイルやフォルダーをクリックしてもCLaunchのウィンドウは非表示になりません。

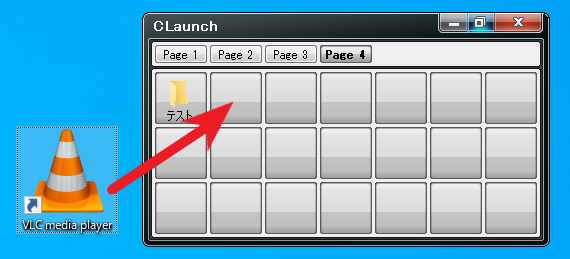
これでファイルやフォルダーの登録は完了ですね、登録したアイテムもボタンからボタンにドラッグ&ドロップで簡単に移動が行えます。

ファイルやフォルダーの登録同様にショートカットもボタンにドラッグ&ドロップする事で簡単に登録が行えます、またショートカットからリンク先を登録しますので、CLaunchに登録した後はショートカットを削除してしまってもボタンのアイテムは開くことが出来ます、デスクトップのショートカットの整理にもなりますね。

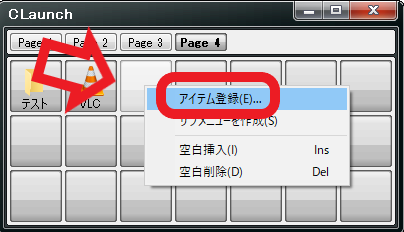
次はドラッグ&ドロップ以外の登録方法も確認してみましょう、まずは何も登録していないボタンを右クリックしてメニューを開き、メニューから「アイテム登録」をクリックしてください。

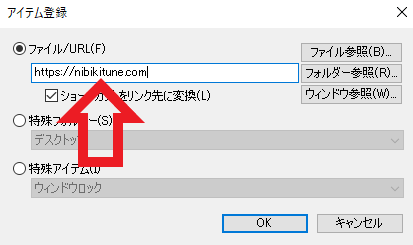
こちらがCLaunchのアイテム登録ウィンドウです、前回Part1で「特殊フォルダー」と「特殊アイテム」の登録で使用した登録ウィンドウですね、今回は一番上の「ファイル/URL」を使用しますのでチェックを付けて下さい、ちなみに先程のファイルやフォルダーの登録は、「ファイル参照」ボタンや「フォルダー参照」ボタンからファイルやフォルダーを指定して登録する事も出来ます、今回はこちらからURLの登録を行ってみましょう、登録したいページをブラウザで開きURLをコピーしてください、あとはコピーしたURLを「ファイル/URL」のボックスに貼り付けます、「OK」ボタンをクリックしたら完了です。

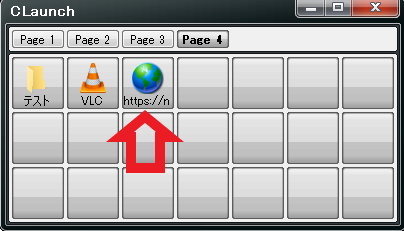
これでCLaunchから登録したページを開くことが出来ます、ページは既定のアプリに登録されているブラウザで開きます、ただこのままでは分かり難いので少し編集してみましょう、こちらのボタンを右クリックしてメニューからプロパティをクリックしてください。

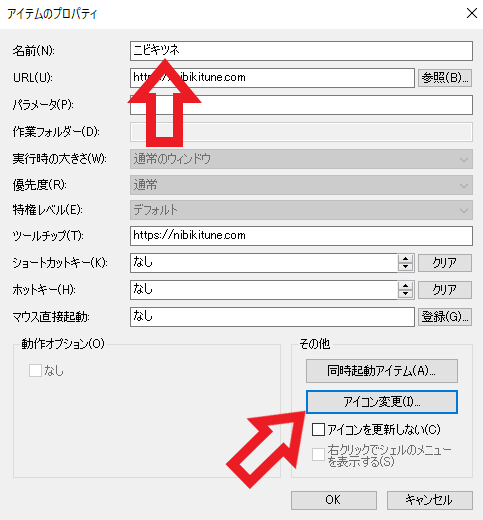
こちらがアイテムのプロパティウィンドウです、ボタンを分かりやすくする為に名前を変更してみましょう、後はアイコンを変更したい場合は「アイコン変更」ボタンから行います。

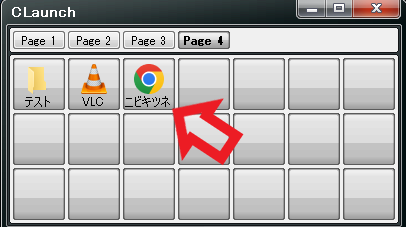
ボタンの名称をページの名前に変更して、アイコンをブラウザ(Chrome)のアイコンに変更してみました、かなり分かりやすくなったのではないでしょうか。

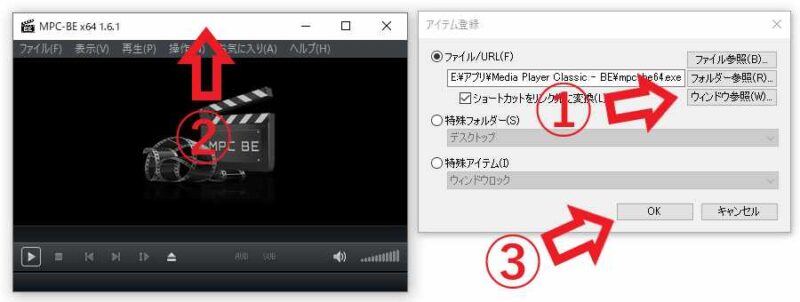
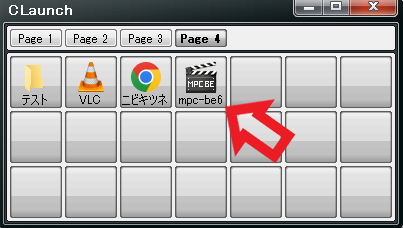
最後は「ウィンドウ参照」の登録方法です、こちらはボタンに登録したいウィンドウを指定して登録する方法です、先程のアイテム登録ウィンドウを使用します、何もないボタンを右クリック→アイテム登録をクリックですね、最初にボタンに登録したいウィンドウを開いて置きます、今回は動画プレイヤーの「MPC-BE」を使用します、次にアイテム登録ウィンドウから「ウィンドウ参照」ボタンをクリックしてください、後は開いておいたウィンドウをクリックしたら「OK」をクリックして完了です。

この様にMPC-BEが登録されました、実はこの方法で音量ミキサーなども登録できます、意外なものも登録出来たりするので是非色々試して見られて下さい。
「CLaunch」のその他の使い方などは↓の記事の下部にリンクをまとめてあります。




コメント