こちらではWindowsPCでClipchampを使って軽く編集してみたのPart4をご紹介します、4回目の今回はClipchampで動画にテキストを挿入してみたいと思います、フォントの種類に文字の大きさや表示する位置、他にも色々な種類のフィルターも使用可能ですし文字の色の変更や文字の背景色も設定出来ますし、フィルターによっては効果の速度なども設定出来たりします、表示位置やサイズも設定出来るので中央にドン!と挿入したり、隅の方に控えめに表示したりも選べたりと色々と試せますね。

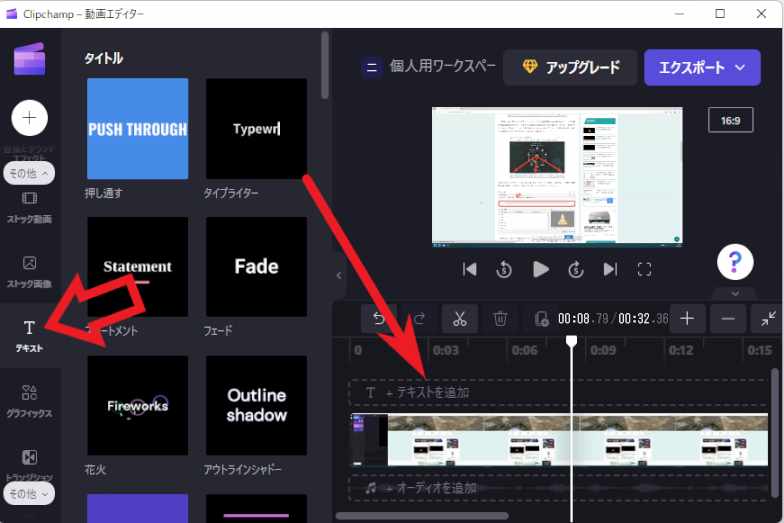
では実際に動画にテキストを挿入してみましょう、左端のメニューから「テキスト」をクリックしてください、次に右側テキストに使用可能なテキストの一覧が表示されますので、お好きなテキストを選んでタイムランの動画の上にドラッグ&ドロップしてください、「テキストを追加」と表記されている箇所ですね、テキストの種類に関してはマウスのカーソルを合わせるとどんな効果なのか再生されますので、それを確認してから決めるといいですね。

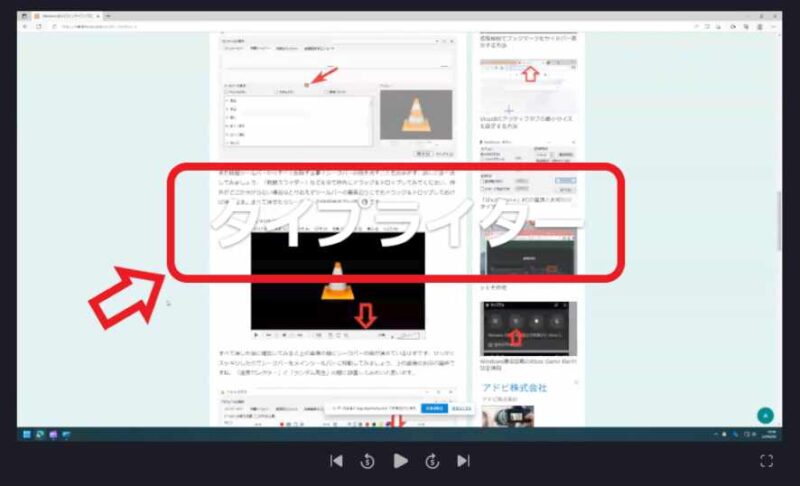
タイムランにテキストをドラッグ&ドロップすると上の画像の様に文字が追加されました、次はテキストを見えやすく編集したりテキスト内容を変更したりと、テキストの編集作業を行ってみましょう。

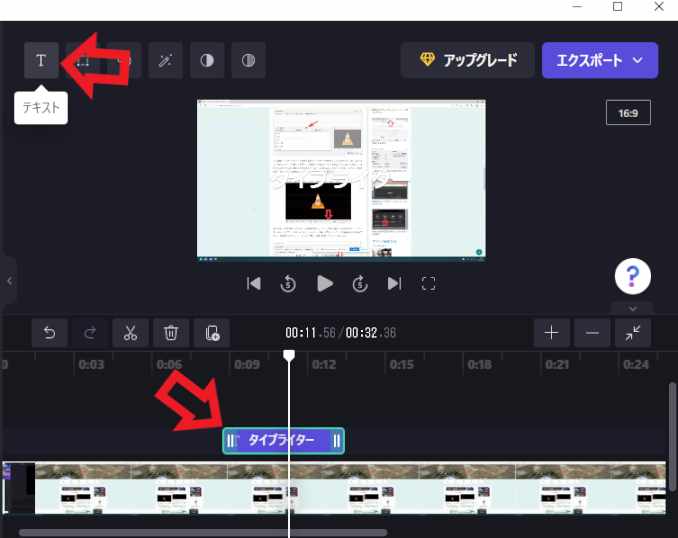
タイムランから編集したいテキストをクリックして選択します、次に上部のテキストボタンをクリックしてください、「T」のマークのボタンですね。

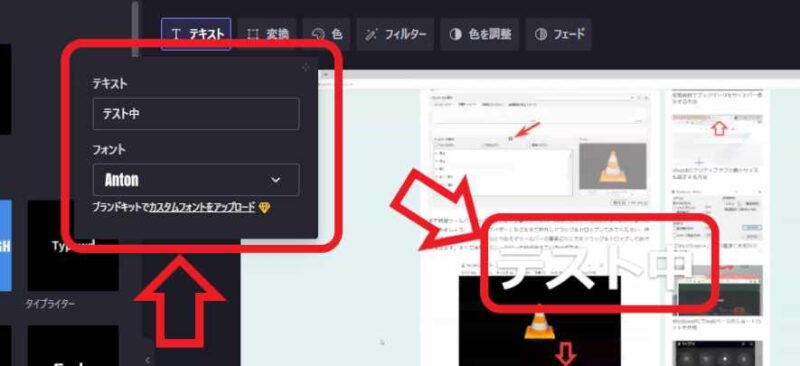
上の画像の様なメニューが表示されます、「テキスト」では表示するテキストの内容を設定出来ます、「テスト中」と入力すると動画上に「テスト中」と文字が表示される訳ですね、「フォント」では表示される文字のフォントの種類を設定出来ます、レビュー画面のテキストを確認しつつ設定してみてください。

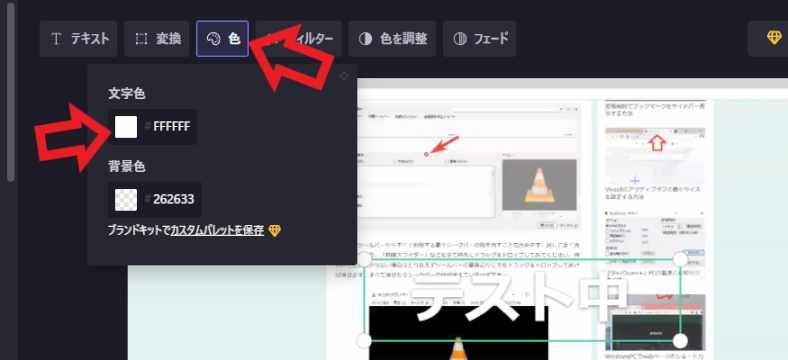
次は文字の色の編集をしてみましょう、上部メニューから今度は「色」をクリックしてみてください、こちらでは「文字色」と「背景色」の設定が出来ます、文字色は動画上で表示されるテキストの色の設定ですね、背景色は文字の背景に色を付けたい場合に設定しましょう、ちょっと白色では見えにくいので文字色を変更してみたいと思います、「文字色」をクリックしてみてください。

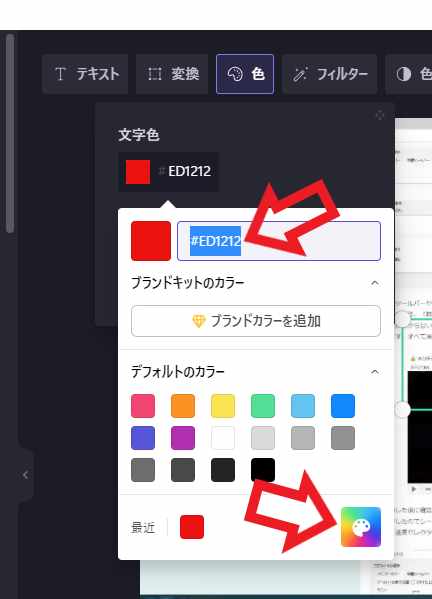
こちらのメニューから文字色を選択します、「デフォルトのカラー」から色を選択する事も出来ますし、右下のパレットのアイコンをクリックするとHSVピッカーが開きますので、そこから好きな色を選択することも出来ます、上部のボックスにカラーコードを入力しても設定できます。

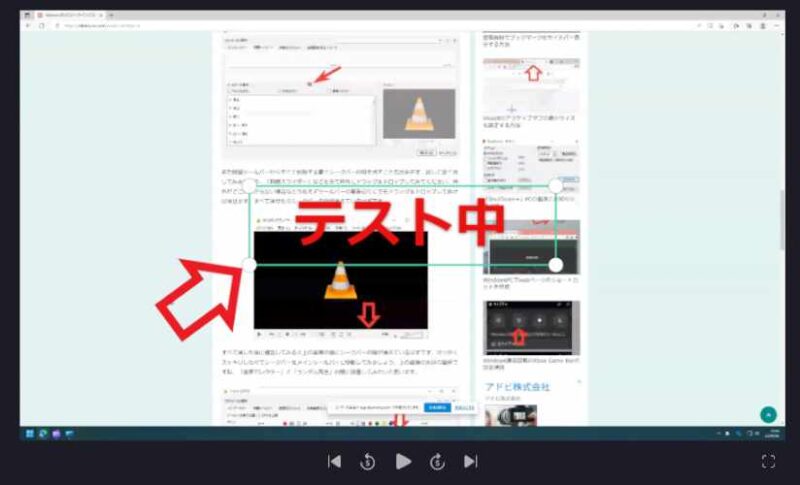
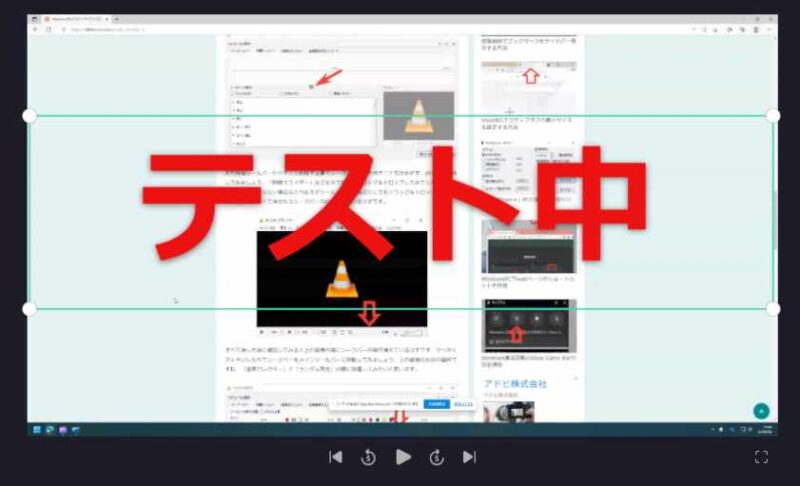
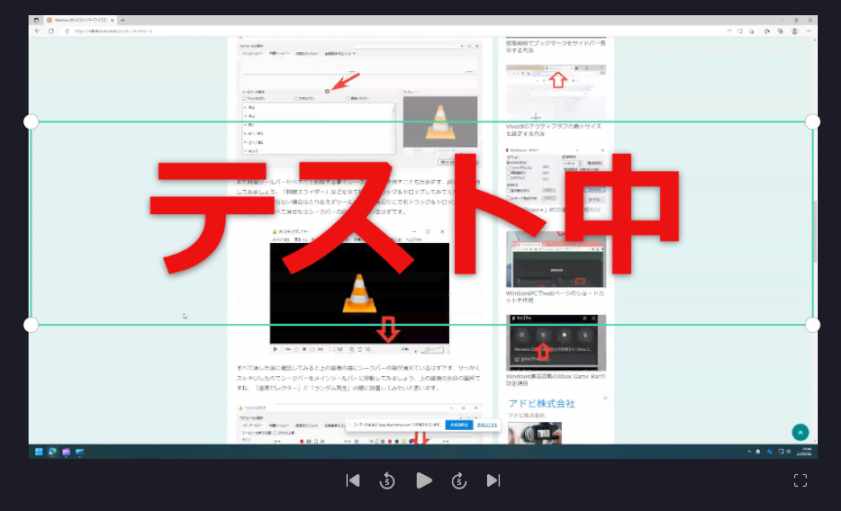
文字色の変更で大分見やすくなったと思います、次はレビュー画面の文字をクリックしてみてください、この様に文字の周りが緑色の枠で囲われたと思います、この緑の枠内で左クリックしてみてください、マウスの左ボタンを押しっぱなしでマウスを動かすと文字の位置を好きな位置に移動出来ます、また緑の枠の四隅の白い点を、先程と同じ様にマウスの左ボタン押しっぱなしで動かすと文字の大きさの変更も出来ます。

ちなみに文字のサイズや位置の変更は上部メニューの「変換」からも行えます、他にも上部メニューの「フィルター」でテキストにフィルターを掛けたり、「色を調整」で「露出」「彩度」「温度」「コントラスト」の調整も行うことが出来ます、こちらは説明が難しいので是非実際にお試しになってみられてください。

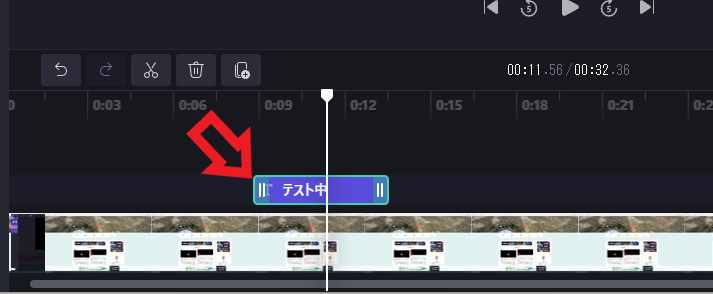
テキストをどこからどこまで表示するかについてはタイムランから設定しましょう、タイムランのテキストをクリックすると両端に上の画像の様なマークが表示されます、縦の二本線のマークですね、こちらにカーソルを合わせてマウスの左ボタンを押したまま左右に動かして下さい、伸ばしたり縮めたり出来ますので調整して下さい。





コメント