こちらでは「FloatingButton」で作成したボタンの色をカスタマイズする方法をご紹介します、最初から配色のプリセットが 6 種類用意されていますので、そのプリセットの中から好みのカラーを選択する事ができます、ただ作成したボタンの数が多くなってくると 6 種類だとボタンの色が被ってくるので少し少なく感じてしまいますよね、また用意されている色ではなくオリジナルの色のボタンが欲しいという場合もあるかと思います、そのような場合はボタンの文字と背景の色を編集して新しいカラーを作成してみましょう。

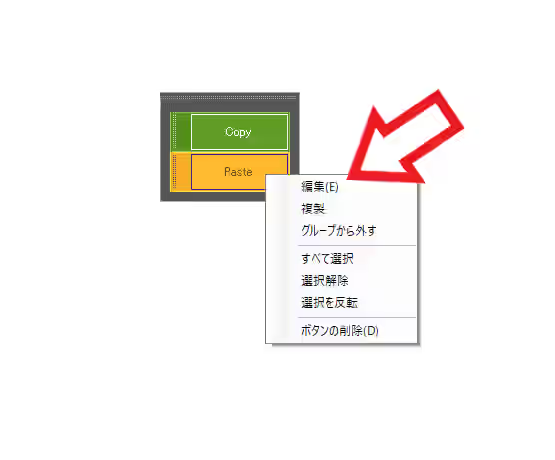
では FloatingButton のボタンのカラーをカスタマイズしてみたいと思います、まずは色を変更したいボタンを右クリックして表示されたコンテキストメニューから「編集」をクリックしてください。

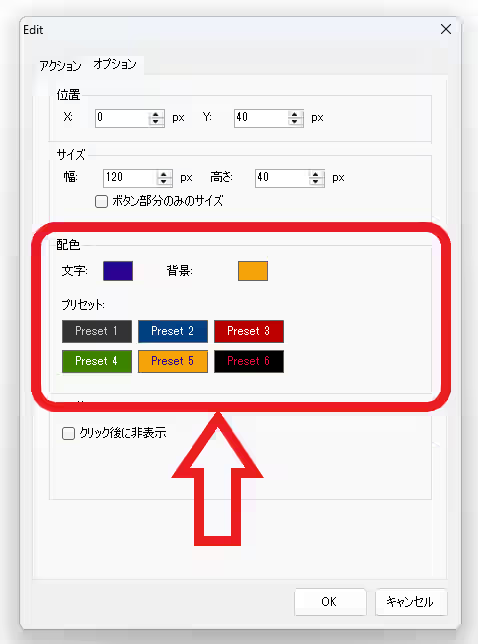
すると「Edit」のウィンドウが開きますのでウィンドウ上部のタブバーから「オプション」のタブをクリックします。

オプションのタブが開いたら「配色」という項目を御覧ください、こちらがボタンの色をカスタマイズする事ができる項目ですね、最初から用意されているカラーに変更したい場合は「プリセット」の項目にある 6 種類のボタンから選択しましょう、変更したいプリセットのボタンをクリックして「OK」ボタンをクリックすればボタンの色を変更する事ができます。

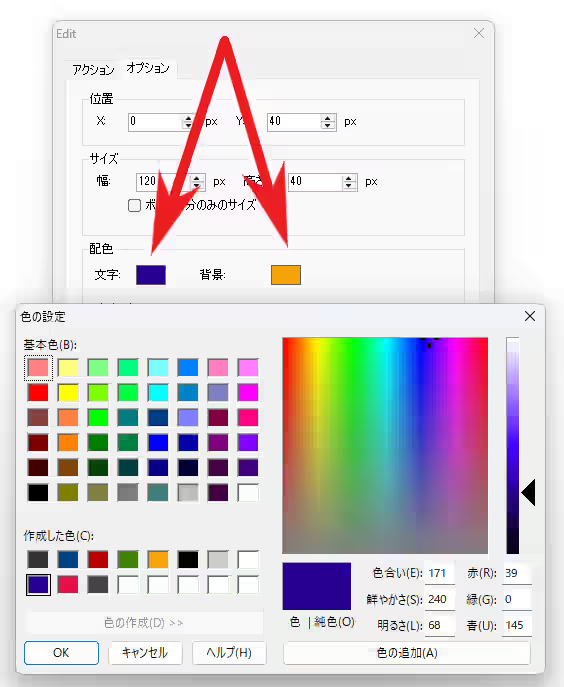
もし用意されているプリセット以外の色が良いという場合は、配色の項目から「文字」と「背景」の右側のボックスをクリックしてください、すると上の画像の「色の設定」というウィンドウが開きますのでこちらから文字と背景の色を選択しましょう、左上の「基本色」やその右側のカラーパレットから大まかな色合いや鮮やかさを選択して、カラーパレットの右側のバーで明るさを調整してください、バーはつまみを上に調整すると明るく下に調整すると暗くなります、作成した色は右下の「色の追加」ボタンをクリックすると左下の「作成した色」の項目に追加されますので、この色は今度また使うな~と思う場合は追加しておくと、次回使用する時にその色のボックスをクリックして選択するだけで良いので便利ですね、ちなみに「作成した色」には追加していないけど同じ配色のボタンを作りたい!という場合は、右下に「赤」「緑」「青」などの数値が表示されたボックスがありますよね、ここの数値を同じ数値で入力(文字と背景の両方)すれば同じ配色のボタンを作ることが可能です、色の設定が終わったら最後に左下の「OK」ボタンをクリックすれば完了ですね。

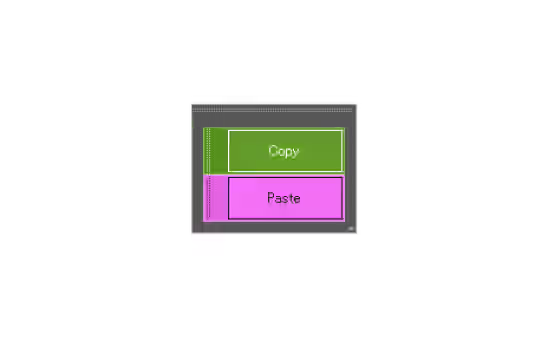
上の画像では試しに「Paste」ボタンをピンクの背景と黒の文字のボタンに編集してみました。
「FloatingButton」のその他の使い方や設定などは↓の記事の下部にリンクをまとめてあります。




コメント