FloatingButton では「Copy」と「Paste」のふたつのボタンが初めてアプリを起動した時には既に作成されていて黒いパネルの上に乗っていますよね、このパネルは「グループパネル」と言う名前でグループ化されたボタンはこのグループパネル上に設置されます、パネルをドラッグ&ドロップで移動すると同じグループのボタンをまとめて移動する事ができるので便利ですよね、今回はこのグループパネルを新規に作成したり、グループパネルをカスタマイズ(背景色やサイズなどを変更)する方法を確認してみたいと思います。

上の画像を御覧ください、初めて FloatingButton を起動すると上の画像の左側の「コントロールアイコン」と右側の「Copy」と「Paste」のふたつのボタンが表示されますよね、そしてこのふたつのボタンの後ろに表示されている黒いパネルが「グループパネル」です、まずはこのグループパネルを新しく作成してみましょう。

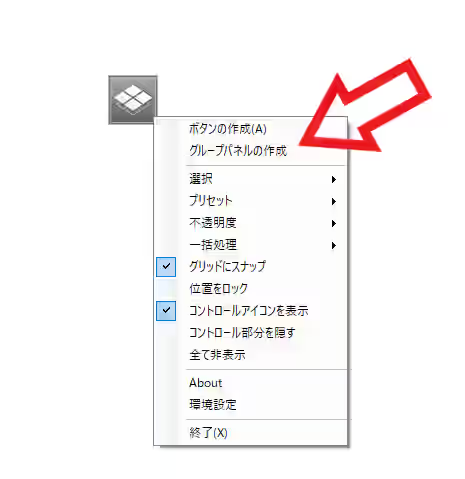
グループパネルの作成方法は凄く簡単でコントロールアイコンやシステムトレイ(通知領域)のアイコンを右クリックして、メニューから「グループパネルの作成」をクリックするだけですね。

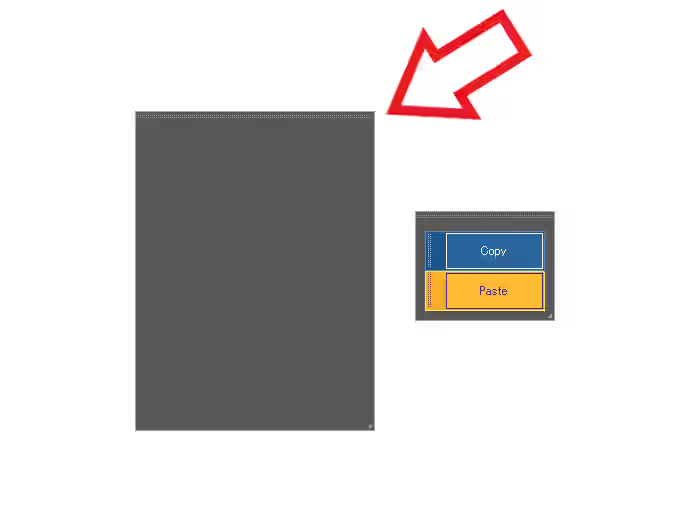
これで新しいグループパネルが作成されます、例えば○○系のボタンのグループは右下に、○○系のボタンのグループは右上に、みたいな感じでグループパネルを設置する場所を分けておけば、作成したボタンの数が増えたとしても使い分けやすいと思いますし、次にご紹介する「パネルの編集」でパネル毎に背景色を変更しておけば更に分かりやすくなりますよね。

という訳で次はグループパネルの「サイズ」や「背景色」をカスタマイズしてみましょう、対象のグループパネル上のボタンが無い箇所を右クリックして、メニューから「グループパネルを編集」をクリックしてください。

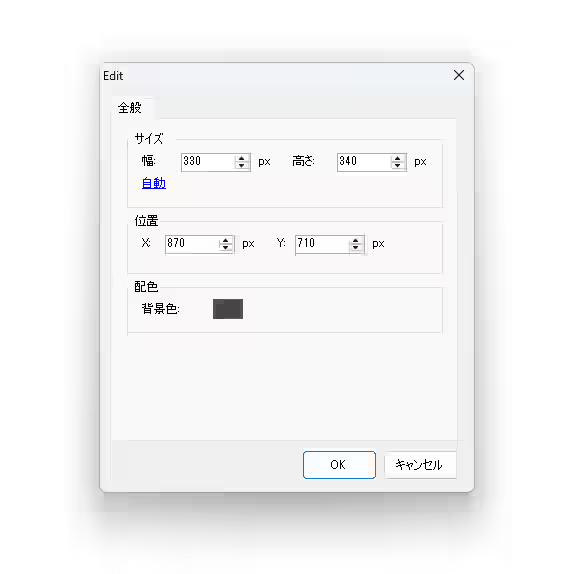
すると「Edit」のウィンドウが開きますので、「サイズ」の項目ではパネルの大きさを、「位置」の項目ではパネルが表示される位置を、「配色」の項目ではパネルの背景色を編集する事ができます、ただパネルのサイズは普通のウィンドウと同じように、パネルの端にカーソルを合わせてドラッグする事でサイズを変更する事ができますし、パネルの位置もドラッグで移動する事ができますのでそちらの方が簡単でだと思います、ちなみに複数のグループパネルのサイズをまとめて設定したい時には、コントロールアイコンを右クリックしてメニューの「一括処理」→「グループパネルサイズ」から「幅」と「高さ」を設定しましょう、これで複数のグループパネルのサイズをまとめて変更する事ができます。

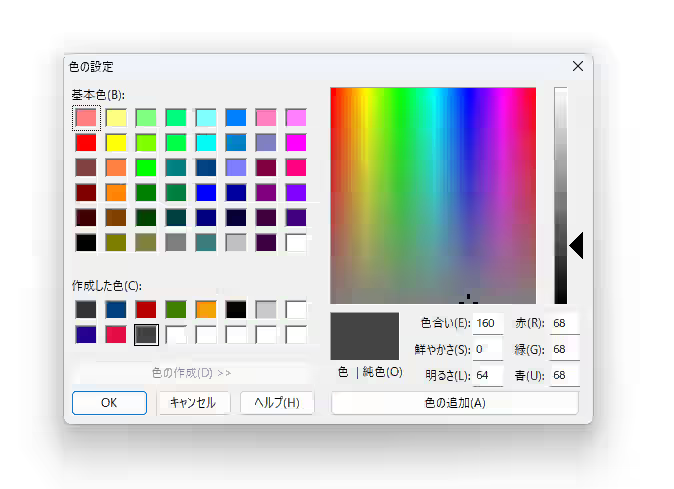
配色はボックスをクリックすると上の画像の「色の設定」のウィンドウが開きますので、左側の「基本色」のボタンや右側のカラーパレットからパネルの背景色を選択して、最後に左下の「OK」ボタンをクリックすれば設定は完了ですね。
「FloatingButton」のその他の使い方や設定などは↓の記事の下部にリンクをまとめてあります。




コメント