動画サイトによっては動画の表示サイズが小さい場合があります、大きくは出来るけど標準の小さな表示かフルスクリーンしか選べないサイトも御座います、こちらではそんな時にピクチャインピクチャの機能で動画のサイズを調整する使用方法をご紹介します、ただし使用するブラウザとしてはVivaldiかFirefoxをおすすめします、勿論他のブラウザでも今回の使用方法に適したブラウザは在るかも知れませんが、私が使用しているブラウザの中ではこの2つが今回の使用方法に合っているからです、そしてMicrosoft EdgeやGoogle Chromeでは今回の使用方法に適さないからです、何故適さないのかも使用方法とご一緒に説明してまいります。

上の画像の赤枠部分くらいしか動画表示部分が無く、後はフルスクリーン化するしかない動画サイトなども御座います、流石にそのままでは小さいけどフルスクリーンにはしたくない、そんな時には拡大鏡やルーペ、範囲指定で拡大するアプリなどを使用していました、しかしピクチャインピクチャを使えば自由に拡大出来る事に気が付き、今ではこちらの方法で拡大しています、弱点としては最前面に表示されるので、別なウィンドウを見たい時にはピクチャインピクチャを毎回オンオフしないといけないことでしょうか。

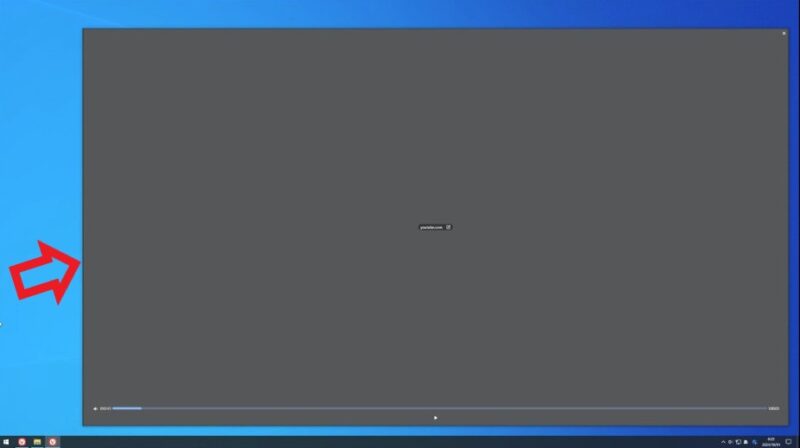
まずはピクチャインピクチャで動画サイトの動画を縮小表示します、使用法はこちらとこちらを御覧ください、この画像はVivaldiのピクチャインピクチャですね。

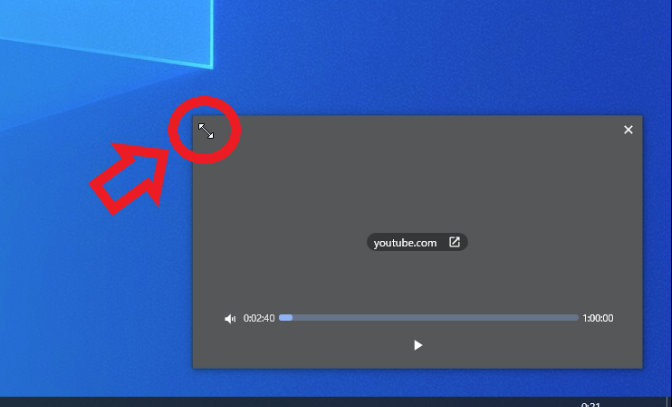
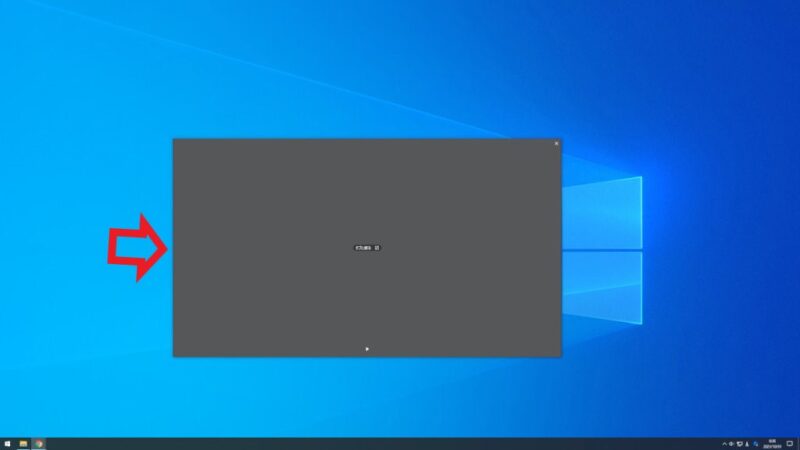
次にピクチャインピクチャのウィンドウの端にマウスのポインタを合わせます、すると画像の様な両方が矢印のカーソルに変化します。

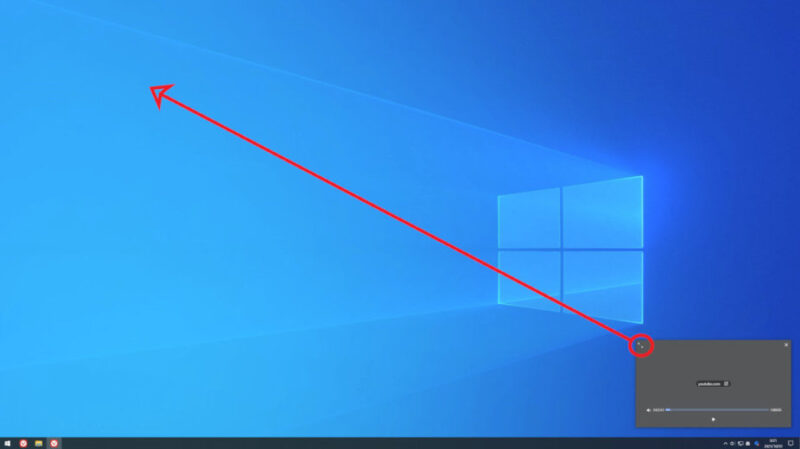
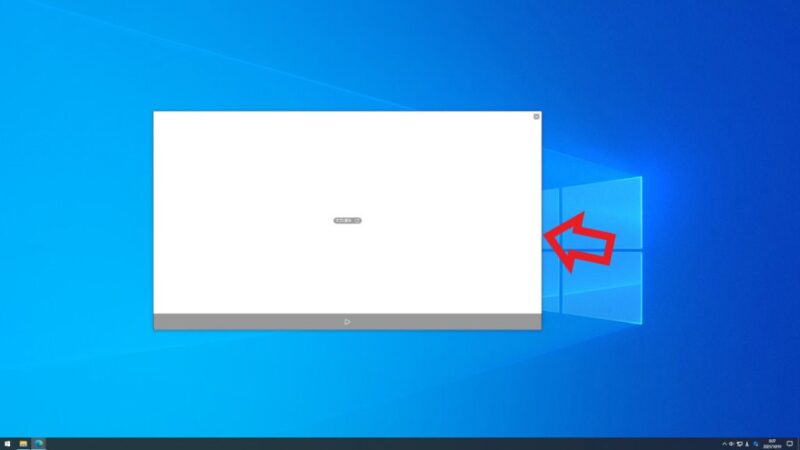
カーソルが変わったら左クリックを押したままマウスを操作する事で、ウィンドウの拡大や縮小を行うことが可能です。

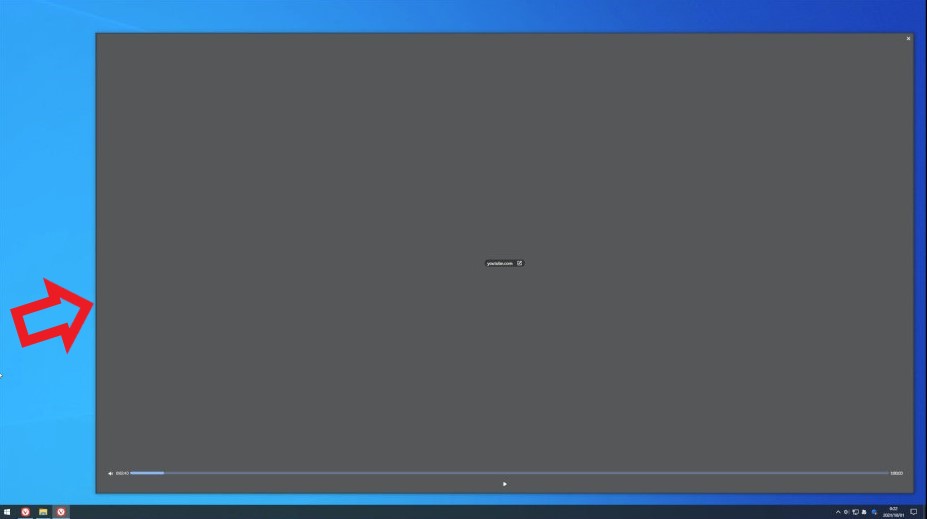
こちらがVivaldiのピクチャインピクチャで最大まで拡大した状態になります、つまりVivaldiなら一番小さな状態からこの最大サイズまでの間で好きにウィンドウの拡大縮小が行えるわけですね、そしてこの最大サイズがVivaldiとFirefoxをおすすめする理由です。

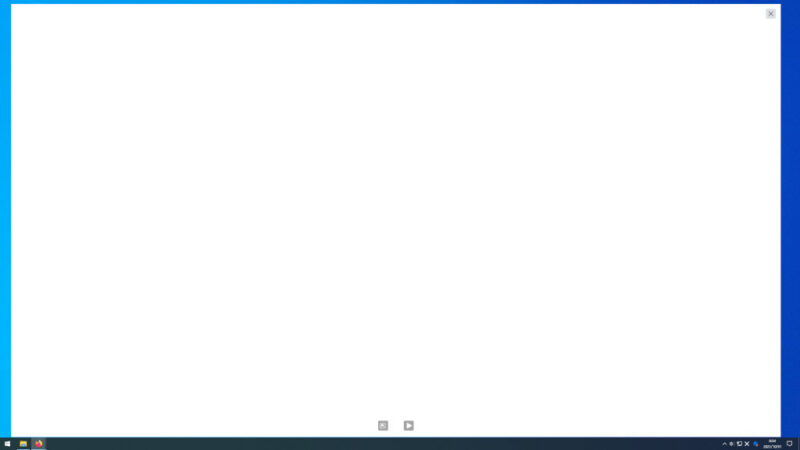
こちらがFirefoxのピクチャインピクチャで拡大した状態です、これでもまだ最大ではなくフルスクリーン状態まで拡大する事が出来ました、もっとも大体のサイトはフルスクリーンで表示出来ると思いますので、フルスクリーンサイズまで拡大する事は無いと思いますが。

そしてこちらがGoogle Chromeのピクチャインピクチャを最大まで拡大したサイズです、VivaldiやFirefoxよりかなり小さい状態までしか拡大出来ません、これがピクチャインピクチャの拡大表示でVivaldiとFirefoxをおすすめする理由ですね。

こちらがMicrosoft Edgeのピクチャインピクチャを最大まで拡大したサイズです、Google Chromeと同じくらいでしょうか。
まとめ
ブラウザによってピクチャインピクチャの拡大出来るサイズが違うので、サイズの問題でVivaldiとFirefoxをおすすめする形になりました、更にこの2つの中からだとVivaldiがおすすめになります、理由としましてはVivaldiのピクチャインピクチャには、ミュート切り替えボタンと動画用のスライダーが付いているからですね、スライダーで動画のどこを再生するのか調整も出来ますし、音をミュートにする事も可能ですので。




コメント