Dark Reader とは Chrome や Edge などのブラウザで観覧中のサイトをダークモードで表示してくれる拡張機能ですね、最近は観覧中のページを黒を基調としたダークモードで表示してくれる機能を搭載したブラウザもあるのですが、色の調整ができないのであまりにも真っ黒過ぎて目がきつかったりするんですが、そんな時に便利な拡張機能が Dark Reader なんです、機能としては上記でご紹介した観覧中のページをダークモードで表示してくれる機能と同じなのですが、コントラストなどを調整することで薄い黒色にする事ができるんですよね、ただ観覧中のサイトをダークモードでの表示に切り替えることで、サイトの色合いが崩れてしまって上手く表示できないなんてこともあるんです、例えばとあるスーパーのサイトでチラシを確認すると虹色になっていたり、とあるサイトで動画を鑑賞すると最大化ボタンが黒で潰れて見えなかったりすることもあるんですよね、そんな時は「テーマ生成法の切替」を変更してみてください。

では Dark Reader の「テーマ生成法の切替」を行なってみましょう、まずは色の表示が崩れてしまったページを開いてツールバーから拡張機能のボタンをクリックしてください、上の画像の矢印の赤いサングラスを付けたマークが「Dark Reader」のボタンですね。

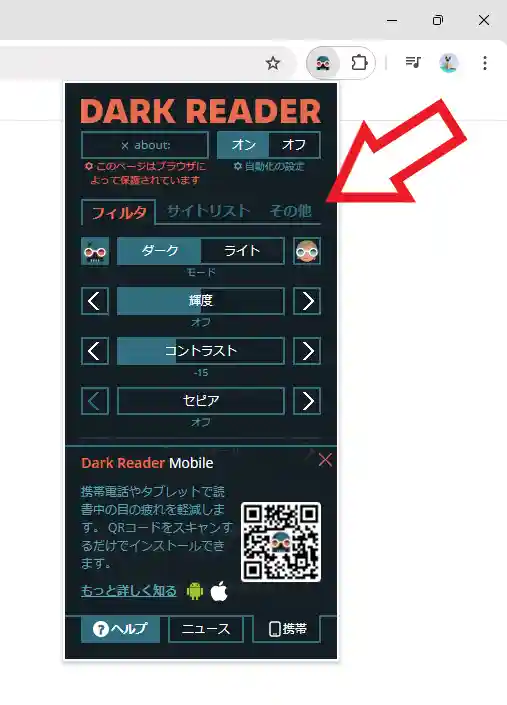
すると上の画像のように「Dark Reader」のメニューが開きますので、メニューの上部の辺りに表示されている「その他」をクリックします。

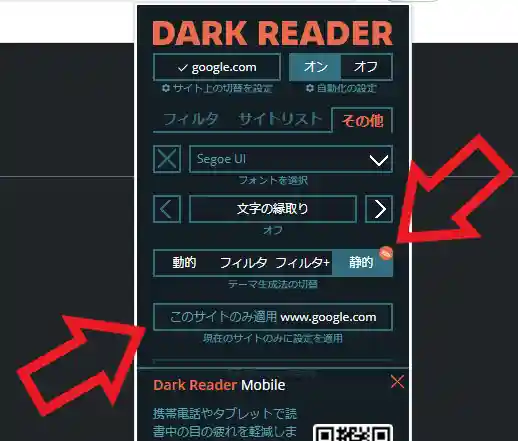
その他のメニューが開いたら「テーマ生成法の切替」の項目を御覧ください、上の画像の赤枠で囲われている箇所ですね、初期の状態では「動的」が選択されていると思いますので、こちらの「フィルター」「フィルター+」「静的」をクリックで選択して、この中から色が問題なく表示される項目を探しましょう、ただそのサイトを見終わったら「テーマ生成法の切替」を「動的」に戻すのを忘れないようにご注意ください。

もしこの元に戻す作業が面倒な場合は、次回このサイトを開いた時に「テーマ生成法の切替」を自動で切り替えてくれるように設定することもできます、例として「google.com」のサイトを開いたら自動で「静的」で表示してくれるように設定してみますね、まずは「google.com」のサイトを開いて「テーマ生成法の切替」から「静的」を選択します、次にその下の「このサイトのみ適用」をクリックしてください。

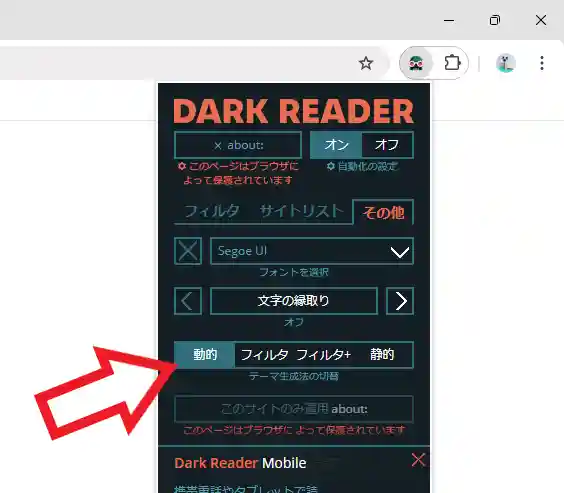
次にこのままだと「テーマ生成法の切替」が「静的」に設定されたままの状態ですので、一度別のサイトを開いて「テーマ生成法の切替」を「動的」に切り替えます、これで「google.com」のサイトを開くと「動的」で、それ以外のサイトは「静的」で開くことが出来るようになりました。




コメント